How To Use Lazymag

Lazymag Theme – Lazymag is a stunning WordPress blog theme for news and content-heavy websites.
It has social media integration, comment system integration (disqus.com), you-tube video channels, Sliders, Advertisement areas and much more.
Here is a step-by-step guide for configuring Lazymag.
Installing Lazymag
1. Download the Lazymag.zip file & unzip to themes folder located at
/wordpress/wp-content/themes
2. Go to WordPress Dashboard -> Appearance -> Themes
3. Activate Lazymag Theme .
Customizing Lazymag
Theme Settings.
Go to WordPress Dashboard -> Appearance -> Theme Options
A . General – Includes the general settings for Sitename, general , Youtube Player , Footer .
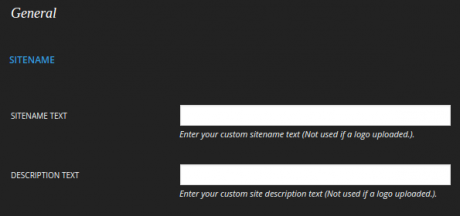
1 . Site name
- Site Name : Enter your custom sitename text (Not used if a logo uploaded).
- Description : Enter your custom site description text (Not used if a logo uploaded).
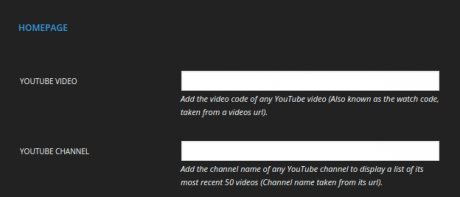
2 . Homepage
- Youtube video : Add the video code of any YouTube video. Also known as the watch code, taken from a videos url.
- You tube channel : Add the channel name of any YouTube channel to display a list of its most recent 50 videos (Channel name taken from its url)
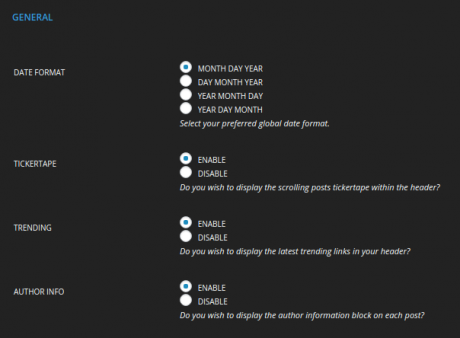
3. General
- Date formate : select proper global date format.
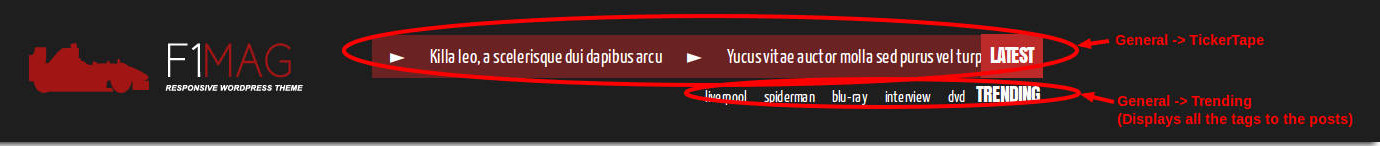
- Tickertape : Select enable to display the scrolling posts tickertape within the header.
- Trending : Select enable display the latest trending links in your header.
- Author info : Select enable to display the author information block on each post
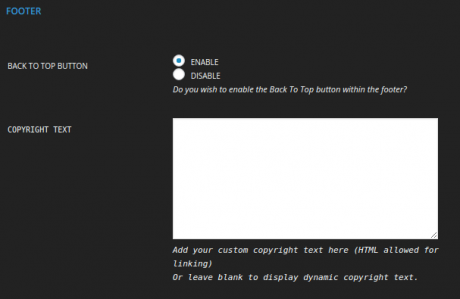
4 . Footer : Here are the settings for footer to enable/disable the back to top button and copyright text.
Back To Top Button : Select the appropriate option to enable/disable the back to top button on the site.- Copyright Text : Add your custom copyright text here. HTML is allowed for linking.
- Click on Save Changes button to reflect all the changes.
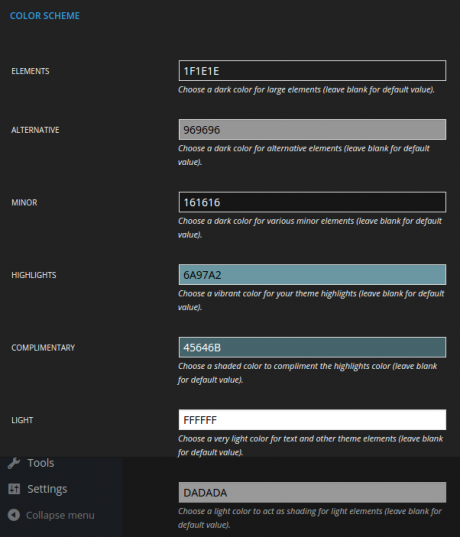
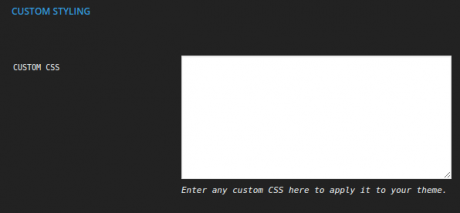
B . Appearance : This section includes the settings for color scheme of the site and a setting to add the custom CSS .
- Color Scheme : Includes the settings for color shades and the background colors of the content .
Custom Styling : Enter any custom CSS here to apply it to your theme and click on Save Changes .
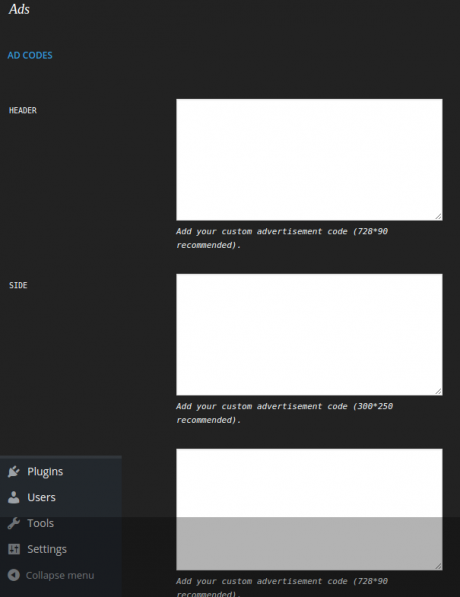
C. Ads : Monetize your blog with advertisement space.
Ad Codes : Enter the ad codes to show ads at the below mentioned section of the site .
- Header : Add your custom advertisement code (728*90 recommended).
- Side : Add your custom advertisement code (300*250 recommended).
- Footer : Add your custom advertisement code (728*90 recommended).
And click on Save Changes to reflect the changes on the site.
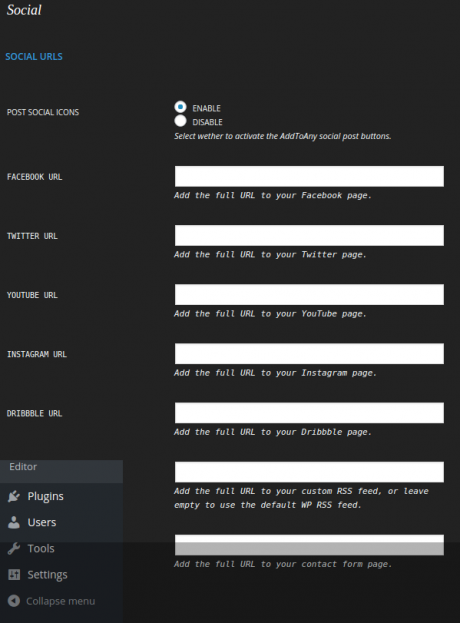
D. Social URLs
- Post Social Icons : Enable/Disable to activate the AddToAny social post buttons.
- Face book , Twitter , You Tube , RSS URLs : Enter the Facebook , Twitter , Youtube , RSS urls to add the full url to your respective page .
And click on Save Changes to reflect the changes .
E . Miscellaneous : Includes the settings for Comments , SEO and Analytics .
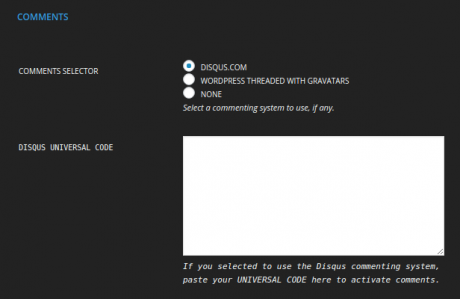
1. Comments
- Comments Selector : Select the commenting system to be used from the options here .
- Disqus Universal Code : If you selected to use the Disqus commenting system, paste your UNIVERSAL CODE here to activate comments.
2. SEO .
- Meta Description : Add your custom META description text (optional).
- Meta Keywords : Add your custom META keywords, separated by commas (optional).
3. Analytics .
Tracking Code : Add your analytics tracking code here (optional).
Logo Settings :
Go to WordPress Dashboard -> Appearance -> Logo
Here are the settings to upload the logo and Favicon icon for the site . Check for attached screen-shot.
Widgets .
Following are the five widgets with the Lazymag Theme.
Advertisement : Add any advertisement to a sidebar.Go to appearance->widgets->[lazy]Advertisement->Add widget
Latest Comments : List your latest comments. Go to appearance->widgets->[lazy]Latest Comments ->Add widget
Post hightlight : Highlight a single post from any category complete with large post image. Go to appearance->widgets->[lazy]Post Hightlight->Add widget
Post list : List posts from any or all of your categories. Go to appearance->widgets->[lazy]Post List->Add widget
Post thumb : Display posts from any or all categories with thumbnail post images.Go to appearance->widgets->[lazy]Post Thumbs->Add widget
So that’s pretty much what you need to know in order to get started with Lazymag.

























Leave a Reply