13 Top New Web Design Tools Every Freelancer Should Try in 2025

As a freelancer, the kind of web design tools that you use will determine how successful you will be. Choosing the right tools is, therefore, a necessity.
The web is by far one of the best platforms to market yourself. Utilizing available web design tools will help you stand out from the large crowd of freelancers.
While you don’t want to make use of every tool out there leading to overwhelming, there are certainly some few good web design tools that you should consider. So, here are 13 web design tools that will make your freelance life easier.
13 Best Web Design Tools for Freelancers
1. XPRS
XPRS is a powerful, free drag-and-drop website builder allowed for non-profit use. This tool is great because you don’t need to do any coding instead you focus all your efforts on making your site more visual.

XPRS allows you to build your site with polydoms. These are smart content blocks that you can mix and customize as you wish. XPRS lets you build a fully responsive site that will work well on any device, from PCs to mobile phones. The tool resizes long texts and images automatically so that they can fit displays of any resolution.
This powerful tool ensures that you create a website that is W3C compliant. This compliance ensures optimal website performance even when using older browser versions.
If you’re an e-commerce freelancer, you will especially like this little tool’s e-commerce feature. XPRS is powered by ShopRocket making it quite easy for you to build an online store. With XPRS you get access to various e-commerce options such as analytics, credit card checkout, and a management console.
Lastly, XPRS is one of those web design tools that allows you to make design changes to your website on the go. You can remodel your website, add new blog posts and upload images using your mobile phone. So you can keep working even as you move around.
2. Qards
Qards is another powerful drag-and-drop tool that you can use to build your landing pages as well as promo sites to promote your freelance services. The tool does not require any code, making it easy to use for everyone.

This tool comes with a visual editor that allows you to build your layout using pre-designed blocks that you can customize to your heart’s desire. Qards gives your website a responsive system making the site scalable to any device no matter what the display size is.
The tool allows you to follow the main standards of SEO and is also compatible with all the popular WordPress SEO plugins making your site SEO friendly. This is a great feature that will help your website to rank better on search engines.
Qards is compatible with very many WP plugins and themes. This gives you access to more functional capabilities. Qards also gives you access to a variety of typography options.
3. Frontify
Want to add some personality to your website? Frontify is your tool. The Frontify Style Guide tool is a beautiful software that helps you to create branding and style guides for your projects.

Frontify helps you to ensure that your team uses a similar branding style when working on a project.
It also comes with a prototyping tool called Workspace. Workspace allows the entire team to share designs, make and approve changes, add comments, and give presentations, through an online app.
Frontify Style Guide allows you to document your brand fonts, colors, and any other brand style in an easy and attractive manner. Making collaboration on projects very easy.
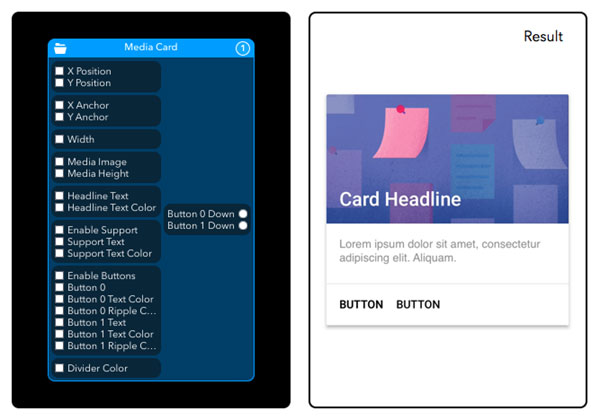
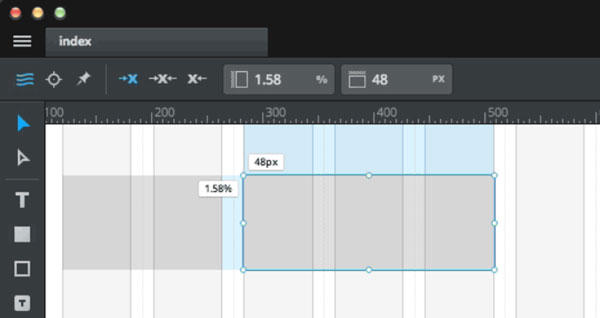
4. Antetype
This is a UX design app that is meant to increase UI designers’ productivity. It comes with all the tools that make it possible to create high-end UI prototypes.

It also comes with more than 400 pre-designed widgets, and you can even create your own widgets. Every widget comes with a number of states but you can also add your own states to the widgets if you want to.
The tool has a hierarchical nesting support that allows you to create complex UI designs. Antetype is very easy to use. You only need one click add a specification to your design once it’s finished. You can export your Antetype designs either as a pixel or vector-based graphics.
Antetype generates very clean CSS code for all your designs and the graphics are highly responsive and retina-ready. The graphics can, therefore, be viewed clearly on both HiDPI displays and can be resized to suit mobile device screens. This definitely makes it stand out of other web design tools.
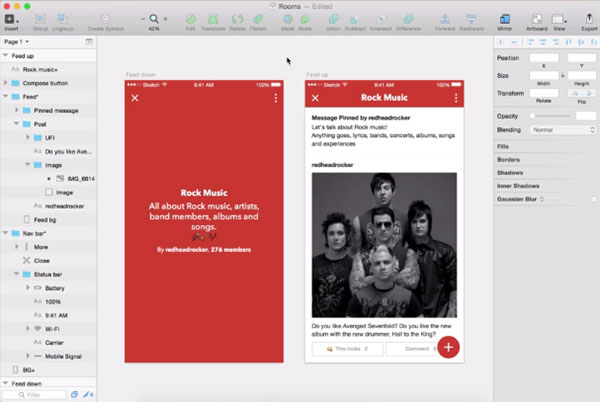
5. Avocode
Avocode makes it quite easy to export your Sketch and Photoshop without affecting any of your elements and layers. This tool is hence a good one for any front-end developer interested in an easy way to send work to back-end coders.

Avocode is collaborative in nature allowing for all the work to be done from a central location. This saves you the hassle of going through your entire inbox every time a new revision is added. If you’re not a professional designer, don’t be worried. This tool comes with a handy tutorial on how to get started.
This is one of the most flexible options available because you can use Avocode efficiently on Windows, OS X, and Linux.
6. Form
Form is one of Google’s newest that allows you to create prototypes suitable for a wide range of devices. You can also add all the interactive and animation effects that you need to help your clients get the best idea of what you want to offer them.

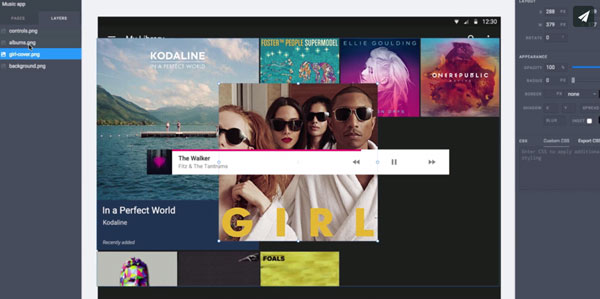
7. Atomic
This web design tool enables you to create your designs on a browser using both PCs and Macs. You can then share your designs to be viewed on various devices, including the Apple Watch.

Atomic is one of the best tools to use when you want to show mockups to your clients or to send an overview of what you want your developer to create. With this tool, you can start working on a blank canvas or add your designs from Sketch or Photoshop and edit them on Atomic.
Atomic allows you to add interactive elements to your designs before you sharing them. Atomic also allows for feedback to be added directly to the project. This makes it easy to access and organize all your feedback.
8. Marvel
Marvel does not require any code and is perfect for collaboration when creating prototypes. This tool has a timer feature that you can use to take care of the transition between pages or slides. You can embed your prototypes into portfolios, blogs, or other websites.
You can also share your prototypes through email and SMS. Marvel also lets you sync your prototypes with Dropbox and you can view all your mockups on different devices.

9. Macaw
Macaw is a good tool for anyone without any code skills. Macaw enables you to create prototypes, wireframes, and mockups quickly.

It has a user interface that is quite similar to that of Photoshop. So if you’re familiar with Photoshop, then this will be a breeze for you.
Macaw generates clean HTML and CSS codes in the background as you work on your projects. You can then use this code to demo your design’s user interface without having to start your work on a WordPress theme.
This tool creates fully responsive designs and you can easily add custom breakpoints. You can then test how your layout will look while using different devices.
10. Origami
This is a tool created by the Facebook team and said to have used it to design a number of their popular apps such as Instagram and Messenger. This tool is, however, only available for Mac and iOS. So any designer using an Apple device will love this tool that comes with free wireframing and prototyping. Origami includes Sketch integration in its list of awesome features.

11. Mobirise
This is a novel website builder that can be used free for both non-profit and commercial use. Mobirise it perfect for both, techies and non-techies interested in fast prototyping.

Mobirise is an offline app that works with both Windows and Mac. You can use it to build small and medium websites, landing pages, promo sites, and portfolios for your products and freelance services.
The tool allows you to create mobile-friendly sites. The tool gives you the option of using a variety of ready-made blocks such as a content slider, a sticky header, Bootstrap carousel, burger menu, video background, full-screen intro area, responsive image gallery, and much more.
It has a simple to use drag-and-drop functionality that allows you to add the blocks you like to your page, edit them and then publish.
12. Cherry Framework 4.0
Cherry Framework 4.0 is one of the best open-source, responsive frameworks that you can use with WordPress themes. It’s easy to install in three simple steps that do not require FTP.

It’s easy to use and comes with numerous useful options. It also has various plugins that you can use for different purposes. This can be to create a portfolio of your services, import or export website data, generate more than 150+ shortcode variations, and much more. You can also integrate most of the popular extensions into the framework such as Yoast, BuddyPress, etc.
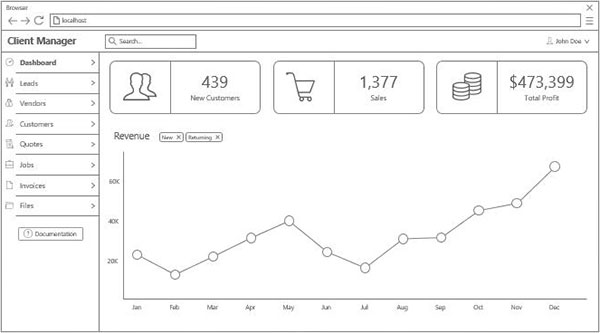
13. PowerMockup
PowerMockup is an add-on that you can use to deliver a powerful presentation using PowerPoint.

This is perfect when you want to send presentations about your services to clients who are not so tech-savvy. The tool comes with 800+ UI elements made from the PowerPoint shapes. The elements make it easy to create a PowerPoint presentation because all you have to do is drag and drop the elements you want.
I hope these web design tools will come handy to you on your freelancing journey. All the best!


Leave a Reply