How to use SurveyFunnel Premium WordPress Plugin

SurveyFunnel is a popular WordPress Survey plugin – that when used correctly can help you gather useful insights about your site’s visitors. If you ask the right questions, when a visitor lands on your site and literally point him to the right content or offer – your chances of conversion increase multi-fold. This article is a step-by-step guide for SurveyFunnel Premium Wordpress Plugin.
You can even use this information that you gather to add each visitor into a specific email list that matches his / her requirements and send out targeted offers that the visitor would appreciate ( and not ignore !).
Installing SurveyFunnel Premium Wordpress Plugin
1. Download the surveyfunnel.zip file & unzip it into the plugins folder
which can be found at /wordpress/wp-content/plugins
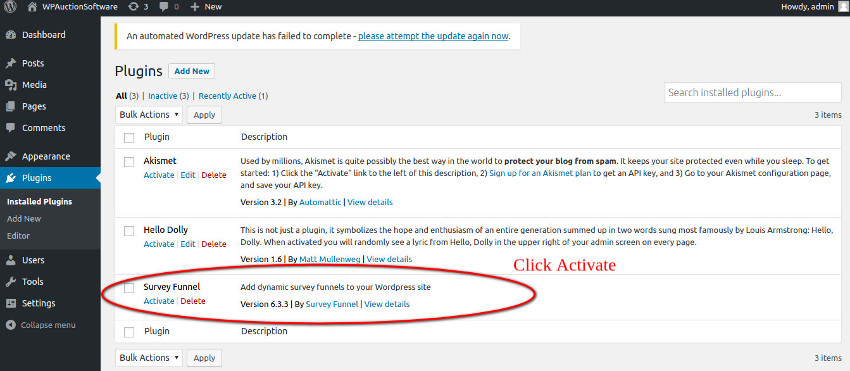
2. Go to WordPress Dashboard -> Plugins -> Installed Plugins
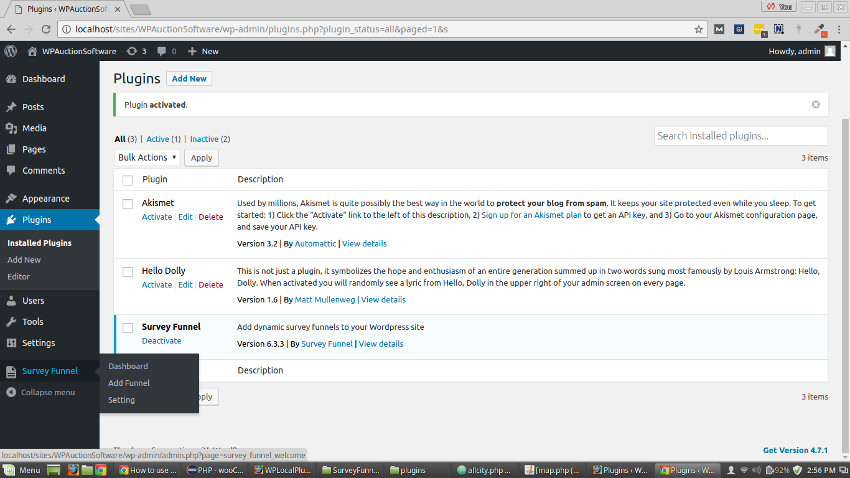
3. Activate SurveyFunnel Premium Wordpress Plugin.
4. Go to WordPress Dashboard -> SurveyFunnel

Managing SurveyFunnel Premium Wordpress Plugin
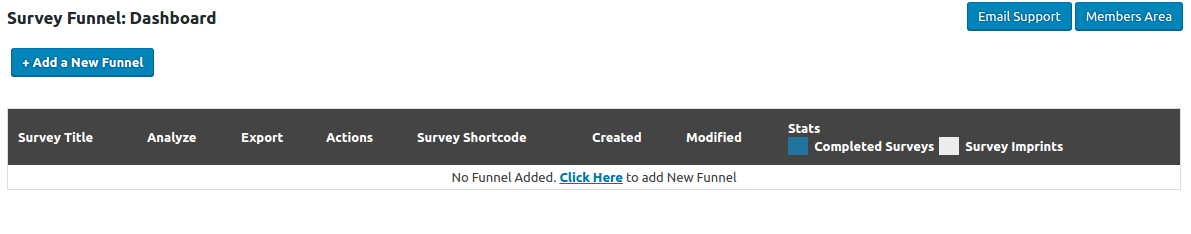
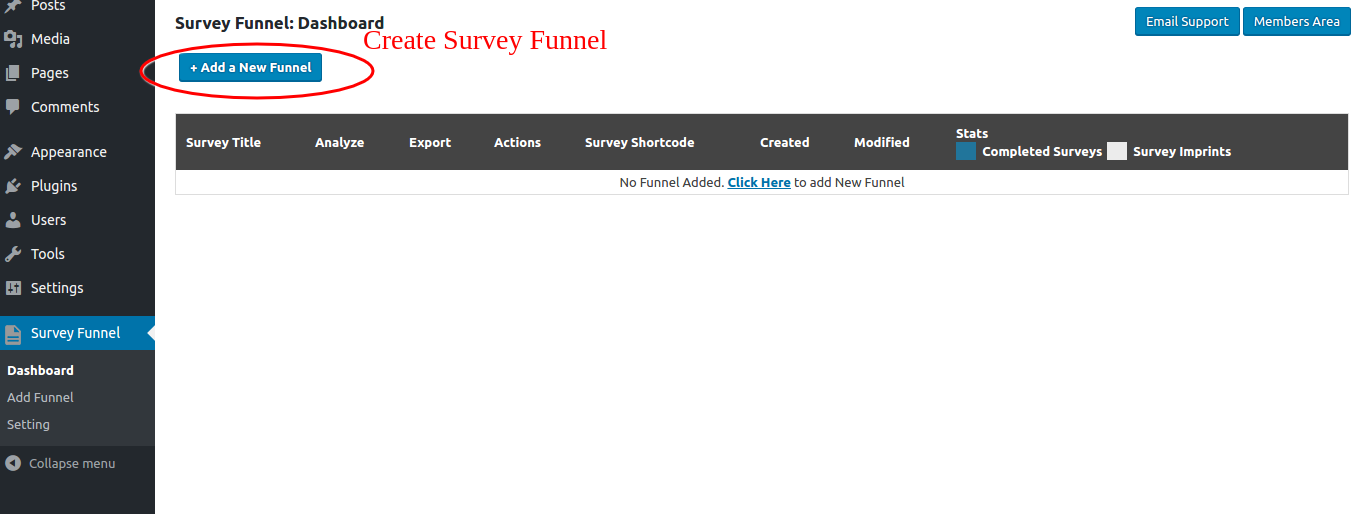
SurveyFunnel Premium Wordpress Plugin Dashboard

Creating your first survey(also known as a funnel)
Note : Each survey can be used in any one of the following ways :
- Slide-out
- Embed survey into a Page / Post
- Image : i) Image within a widget ii) Image within a Post / page
1. Go to SurveyFunnel Dashboard -> Add New Funnel button.


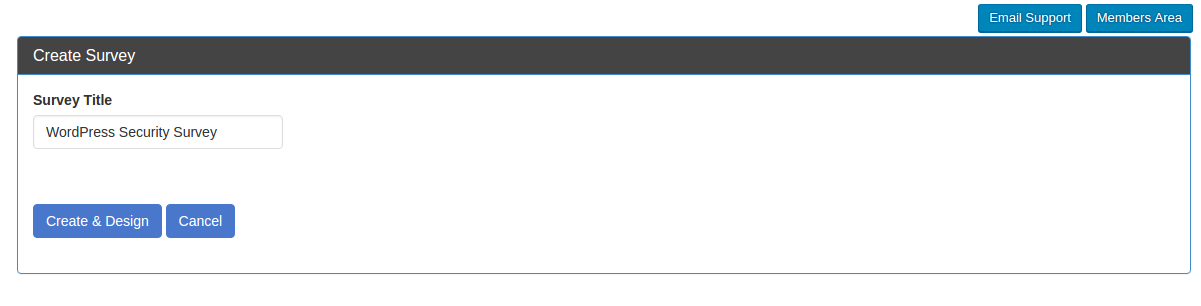
2. Specify a title and click Create & Design.

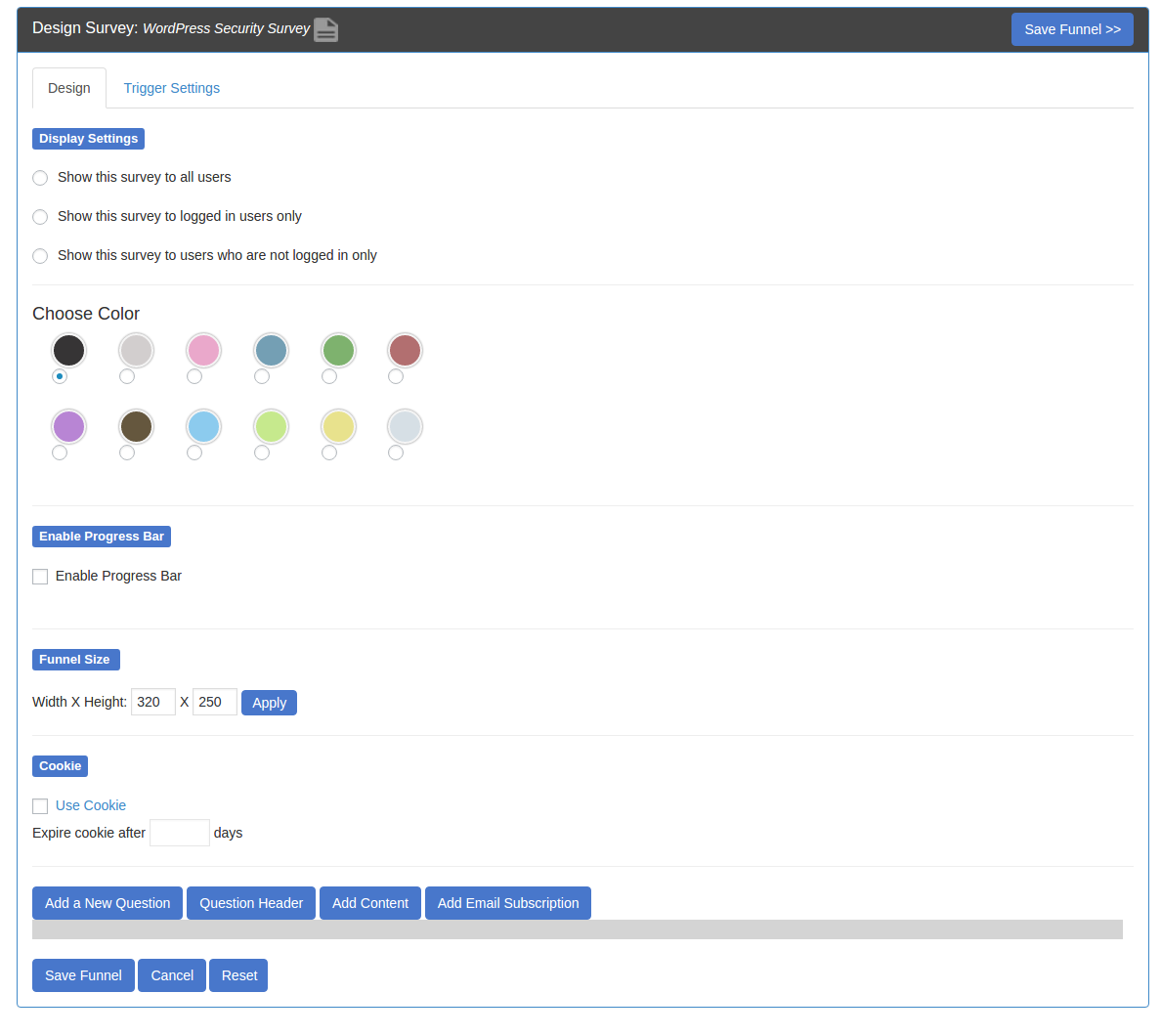
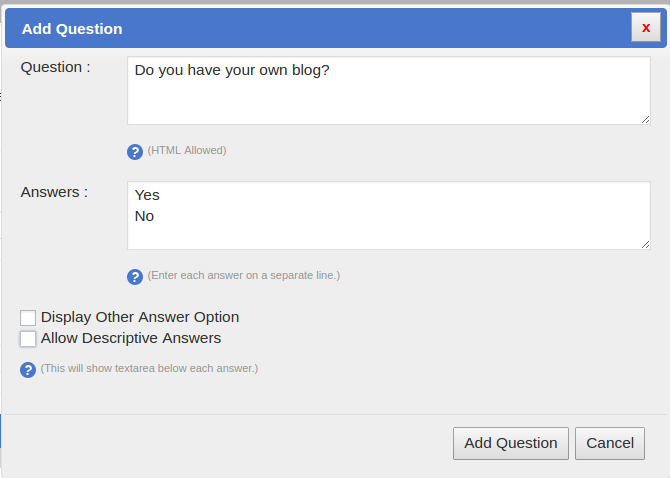
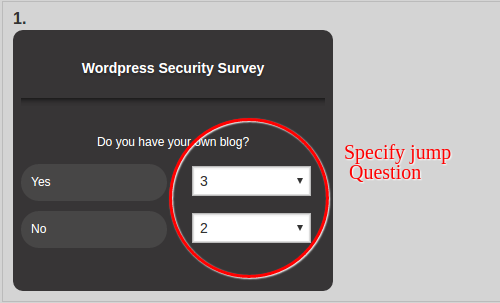
3. Click Add a Question to preview & add questions to funnel.

4. Choose responses to jump to different parts based on answers.

5. Add Question Header to add a default header to your survey.
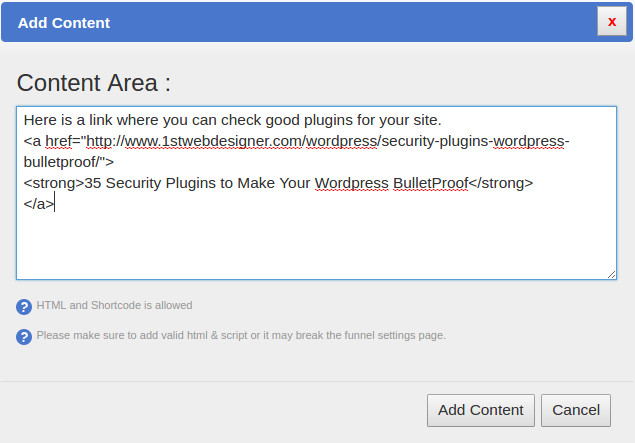
6. To add content like HTML code & text responses (thank you, etc) click Add Content.

Note : You can also add HTML code to add custom content here.
TIP : This is a good place to add your Opt-in Code. Would be best to create separate mailing lists (based on your work flow of questions) so as to add your subscribers to a specific mailing list that is in line with their answers. You can then send them targeted offers that are relevant to their interests.
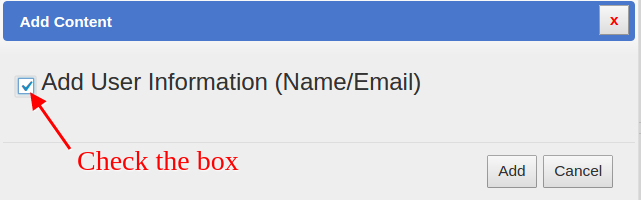
7. To prompt the visitor for name & email click Add Name/Email & check the Add User Information (Name/Email) box.

8. Click Save Funnel. New funnel is added now.

9.Click on the new created funnel and navigate to the Trigger Settings tab.
10.Trigger settings has 3 radio Buttons. Slider | Popup | ShortCode
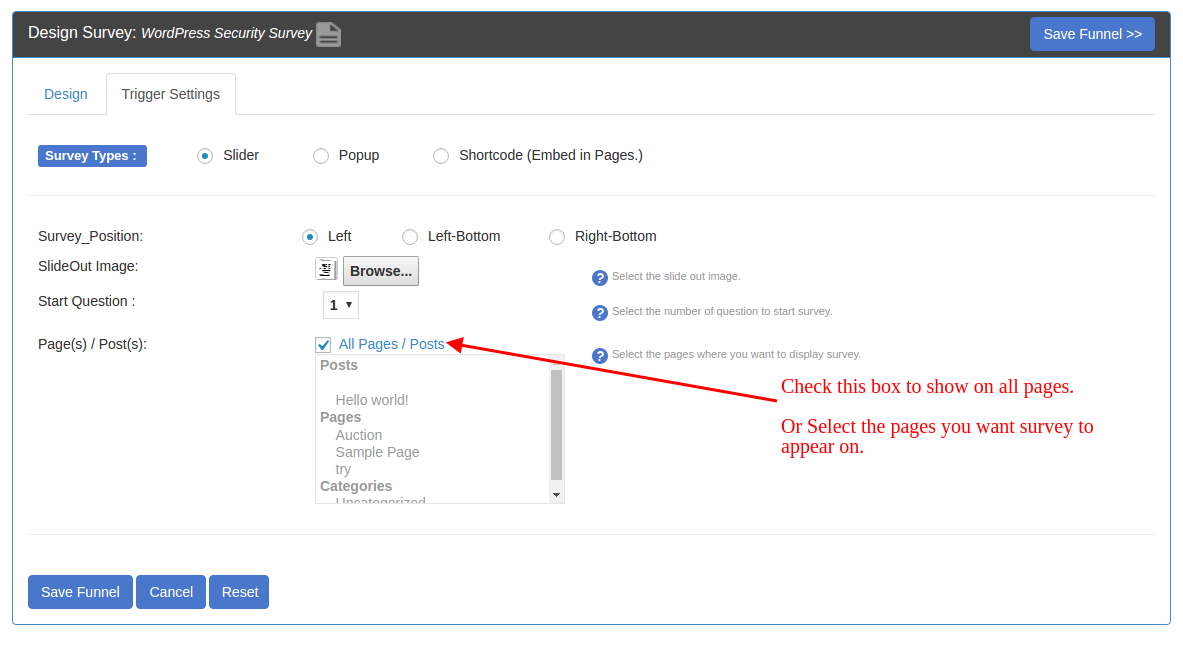
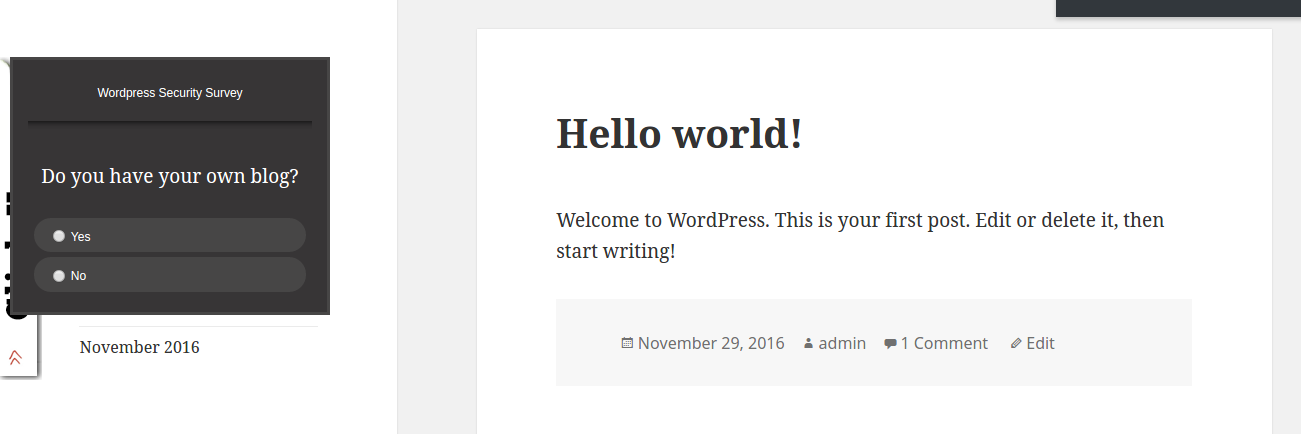
10.1 Trigger Settings -> Slider . Select the pages / posts to display the floating survey on. Choose images for questions & answers.

Note : You cannot reset once you have saved the images for the questions and answers so be very careful when choosing an image.

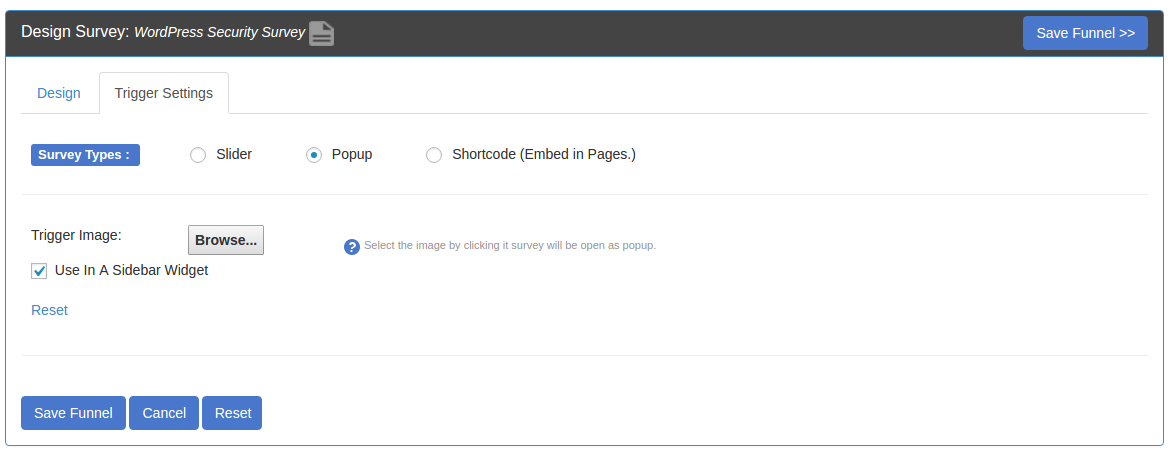
10.2 Trigger Settings -> Image button. Triggering the survey by clicking on an image. Browse and select an image. Check the Use In A Sidebar Widget box if you want to add the image into a widget.

Add the image to your page -> Add Media. Select the same image you have used in the trigger image browser. Insert these lines into your page.
[html]<a href=”#”> </a>[/html]
Your code should look like this.
[html] <a href=”#”>
<img src=”http://localhost/sites/wp-content/uploads/2017/01/surveyclick.jpg” width=150 height=150>
</a>
[/html]
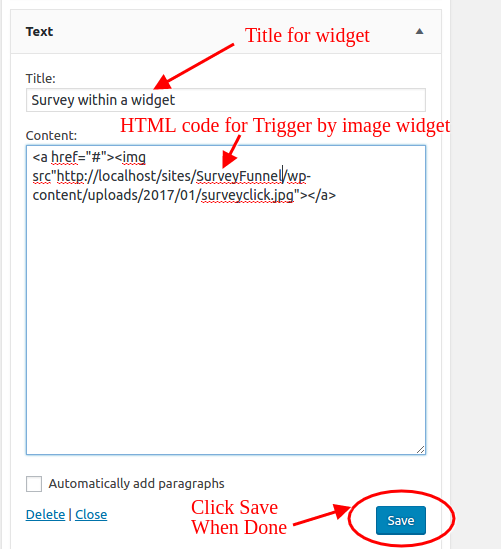
To trigger the image survey within a widget; add a text widget to your WordPress site & copy the same code as before into the textarea of the widget.

Trigger by image would look like this.
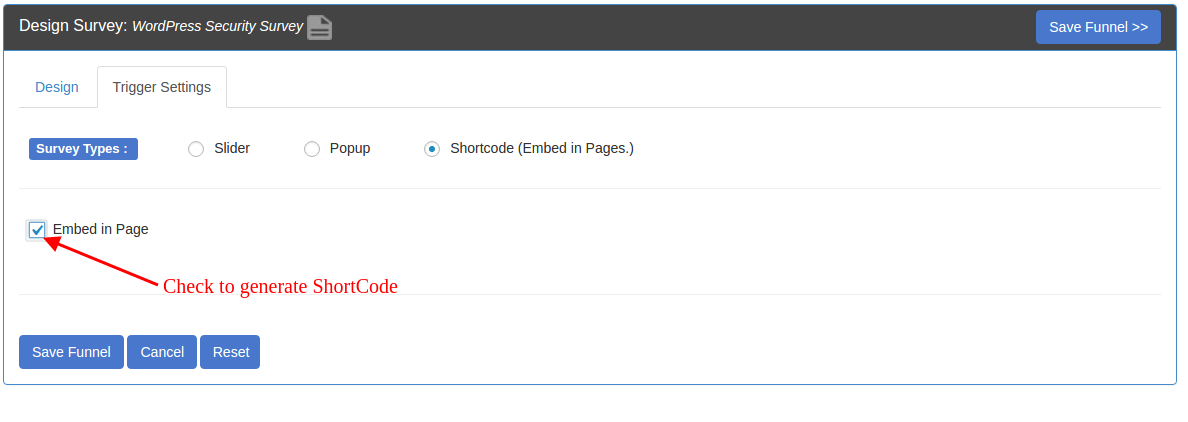
10.3 Trigger Settings -> ShortCode tab. Check Embed in Page & save to generate a shortcode for your image.

10.4 Save funnel.
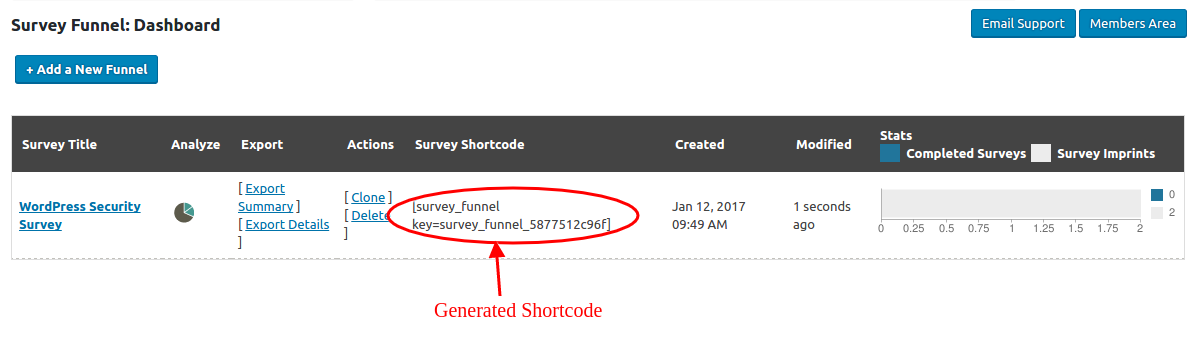
11. Go to SurveyFunnel Dashboard & copy the entire shortcode that has been generated.
[survey_funnel key = ‘(unique survey key)’]

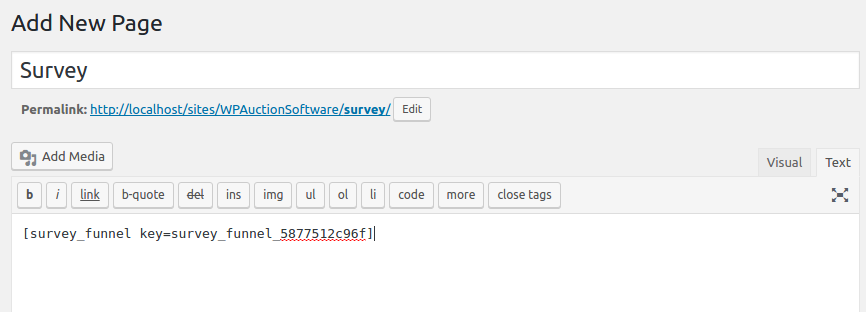
12. Create a new page / post or edit an existing page / post & add the shortcode as follows :
Your code should look like this.

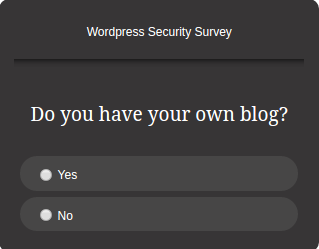
Trigger by shortcode would look like this.

Extra features for funnels
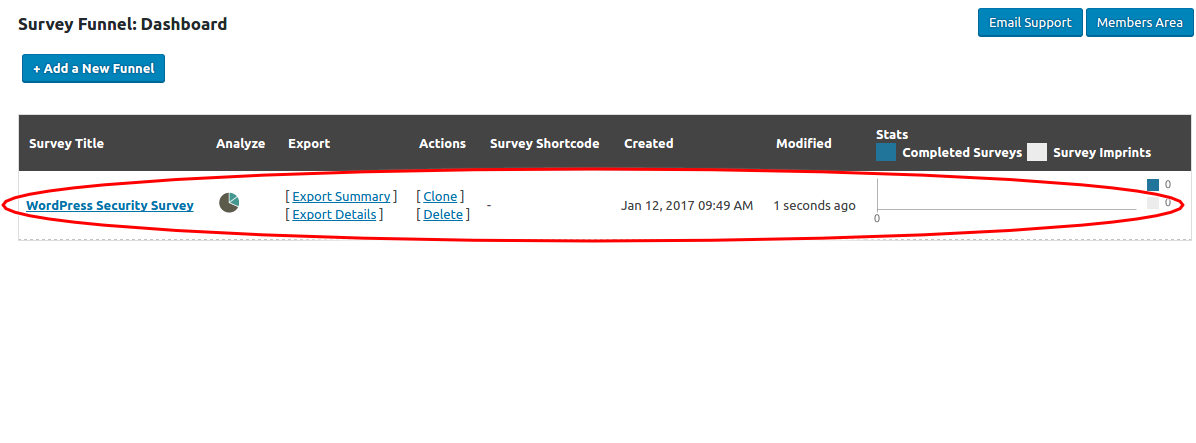
1. Analyze : Questions Summary and Individual Summary of your survey.
2. Export : Export Summary and Export Details to a file.
3. Actions : Clone your survey with a new title. Delete your survey.
4. Completed Surveys : The number of completed surveys by the users.
5. Survey Imprints : The number of impressions i.e. the number of times a survey is displayed to the user.
Hungry for more ?
If you liked reading this and would like to know more about how to create effective surveys –
Create a laser-targeted Auto-Responder Series
10 Tips to create an effective survey
So that’s pretty much what you need to know in order to use SurveyFunnel effectively. If you know of any other tips that I may have missed, do let me know by leaving a comment here.




Leave a Reply