11 Effective And Compliant GDPR Cookie Banner Examples

Are you looking for GDPR Cookie banner examples?
In the digital age, where online interactions have become an integral part of our daily lives, privacy has become a critical issue.
As a result, strict privacy regulations, such as the General Data Protection Regulation (GDPR), have been introduced. These regulations require businesses and websites to implement measures to protect user data and provide individuals with information about the use of cookies.
One of the most important measures is the cookie banner, which helps ensure compliance and promotes transparent communication between online platforms and their users.
In this article, we’ve listed best 11 GDPR Cookie Banner examples to help you comply with GDPR and other laws.
Understanding Cookie Banners
Cookies are small pieces of data stored on a user’s device. They play a crucial role in enhancing website functionality, personalizing user experiences, and collecting analytics.
Purpose of Cookie Banners
The primary purpose of cookie banners is to obtain user consent before deploying these technologies, ensuring compliance with privacy regulations and fostering transparent communication.
These banners, which typically appear when users visit a website for the first time, notify individuals about using cookies and request their consent before any data is collected or stored.
This proactive approach aligns with the GDPR’s emphasis on user control and transparency in data processing activities.
Cookie banners serve as a frontline defense in adhering to GDPR requirements.
Key Elements of an Effective Cookie Banner
- Clear and Concise Information: An effective cookie banner provides clear and easily understandable cookie information. It should communicate the purposes for which cookies are employed, such as improving website performance, enhancing user experience, or enabling targeted advertising.
- Consent Mechanism: The cookie banner includes a consent mechanism through which users can either accept or decline the use of cookies. This ensures that individuals can make an informed choice about the data being collected and stored on their devices.
- Granular Consent Options: To enhance user control, cookie banners should offer granular consent options. Users should be able to choose which types of cookies they want to allow, distinguishing between essential cookies (necessary for basic website functionality) and non-essential cookies (used for analytics, advertising, etc.).
- Link to Privacy Policy: Cookie banners often include a link to the website’s privacy policy, where users can find more detailed information about data processing practices. This contributes to transparency and allows users to make informed decisions based on a comprehensive understanding of the website’s privacy practices.
- User-Friendly Design: The cookie banner’s design should be user-friendly. It should not hinder the user experience but rather complement the website’s aesthetics while effectively conveying the necessary information.
Role of Cookie Banners in Obtaining User Consent
- Legal Compliance: In the context of privacy regulations like the GDPR, obtaining user consent is a legal requirement for the use of cookies. Cookie banners play a crucial role in ensuring that websites adhere to these regulations by securing explicit consent from users before tracking or storing their data.
- User Empowerment: Cookie banners empower users by giving them control over their online privacy. Through the consent mechanism, individuals can decide whether they want to allow or deny the use of cookies, aligning with the principles of user-centric data protection.
In summary, cookie banners are pivotal in achieving legal compliance, fostering transparent communication, and empowering users to make informed decisions about their online privacy.
Best Practices to Follow When Adding Cookie Consent Banner
Before we move on to the next section of Cookie banner examples, let’s explore some of the best practices for cookie consent when adding a cookie banner to your website.
1. Cookie banner Design: A website cookie banner must carefully adhere to laws around the world to ensure users have a good experience. When creating a banner, it should be transparent and clear.
2. Ensuring Transparency: One of the best practices for creating cookie banners is to make sure they are transparent. Cookie consent means giving users clearly readable and understandable information about the many kinds of cookies that are used, why they are used, and how to change their preferences.
3. Cookie Consent Placement: A website’s homepage should prominently display cookie consent so that visitors can quickly learn about and control their cookie preferences.
4. Cookie Preferences and Granularity: Users should have great control over their cookie settings, enabling them to selectively manage and modify them in accordance with their personal privacy choices.
5. Mobile Responsiveness: Mobile responsiveness is essential for offering a smooth and intuitive user experience across many platforms. It ensures that a website or application works and looks good on tablets and smartphones.
6. Testing and Optimization: One of the best cookie banner practices is to continuously test and optimize the banner on user feedback and according to data privacy rules and regulations.
Cookie Banner Examples
Cookie Banners play an important role in facilitating transparent communication between websites and users. Let’s take a look at the top 10 Cookie banner examples:
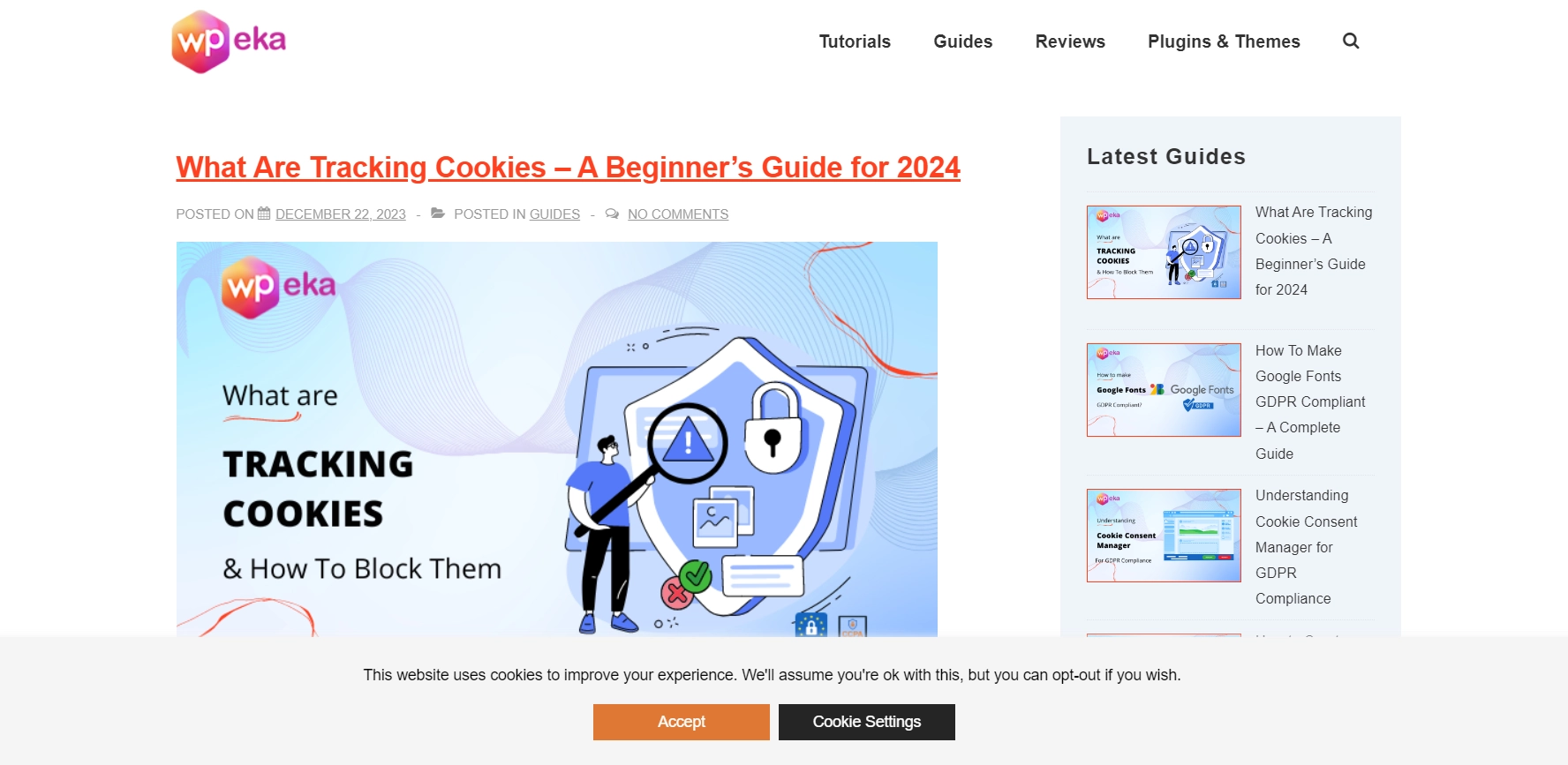
1. WPeka

In the first cookie consent examples, WPeka is a blog website that provides comprehensive information about WordPress, plugins, and more. It also guarantees that the website is fully compliant with all the necessary regulations.
The website features a straightforward footer banner that displays accept and Cookie Settings buttons in the same size and font. Users can modify their cookie settings according to their preferences.
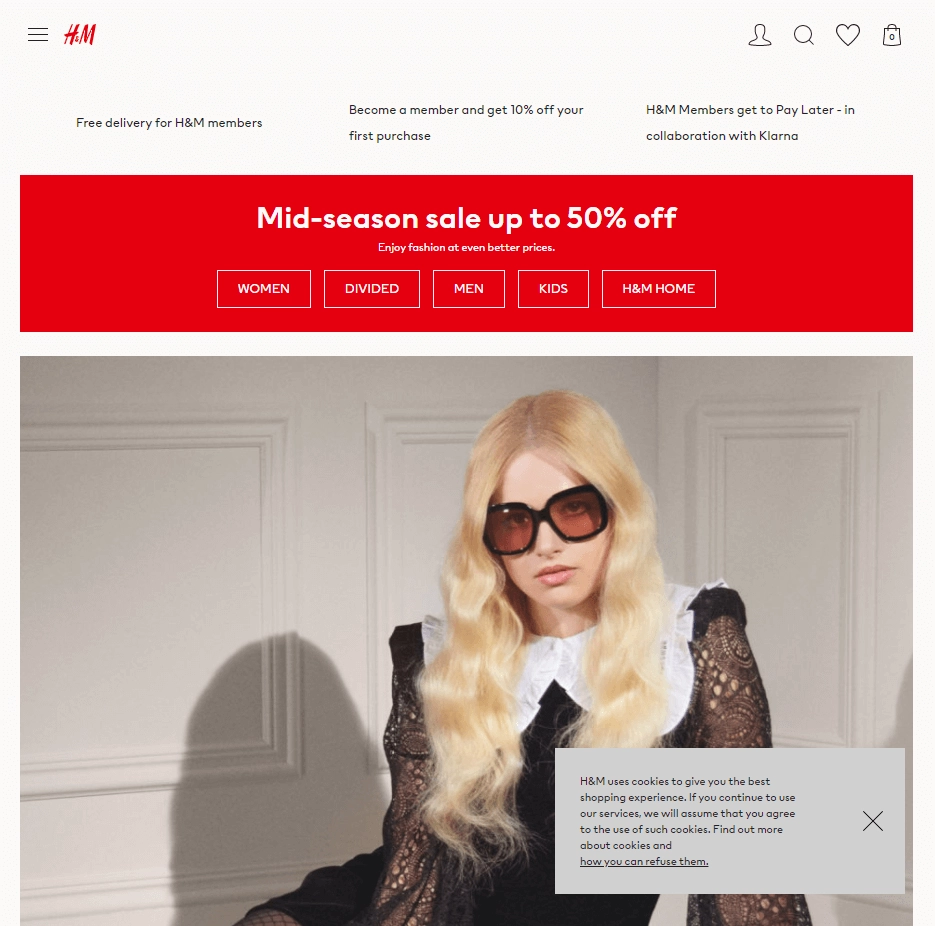
2. H&M

H&M website has a persistent cookie consent corner box that displays on all pages. Clicking on the link in the cookie consent message redirects the user to the complete privacy notice issued by the company.
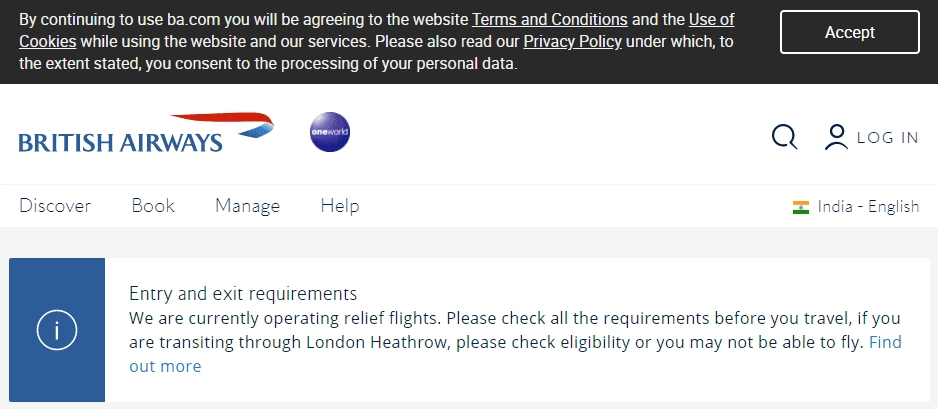
3. British Airways

British Airways implies consent for storing cookies via the website but maintains transparency by sharing T&Cs, Use of Cookies, and Privacy Policy.
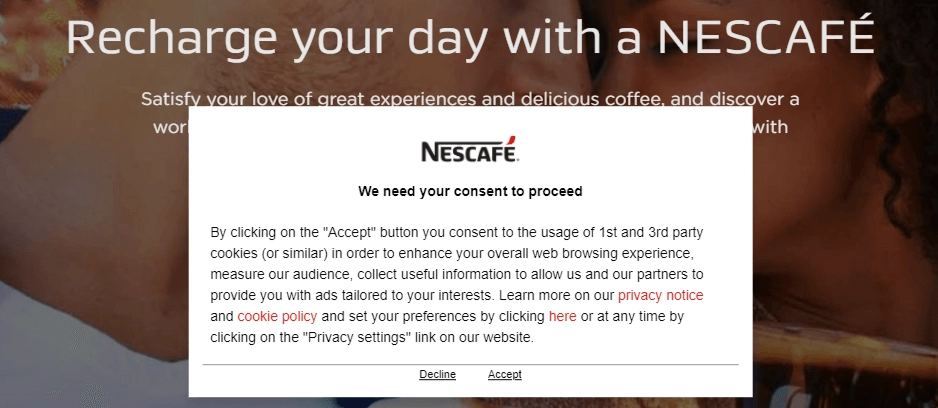
4. Nescafe

Upon visiting the Nescafe website, visitors will receive a Cookie Consent Popup. This message will link to the company’s privacy notice and GDPR cookie policy. Users can set their preferences by clicking on the link or directly accept or decline the cookies using the buttons presented below.
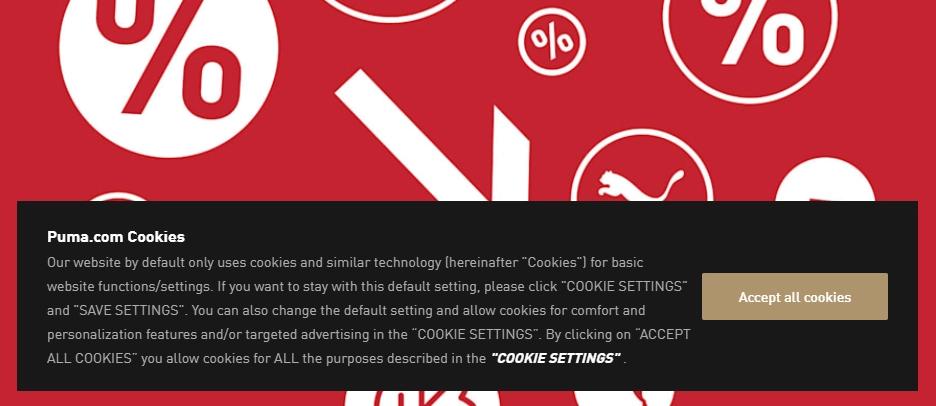
5. Puma

Puma has a floating banner at the footer. Users can check out the additional information through the “Cookie Settings” or directly agree to the preferences preset by the site with the “Accept all cookies” button.
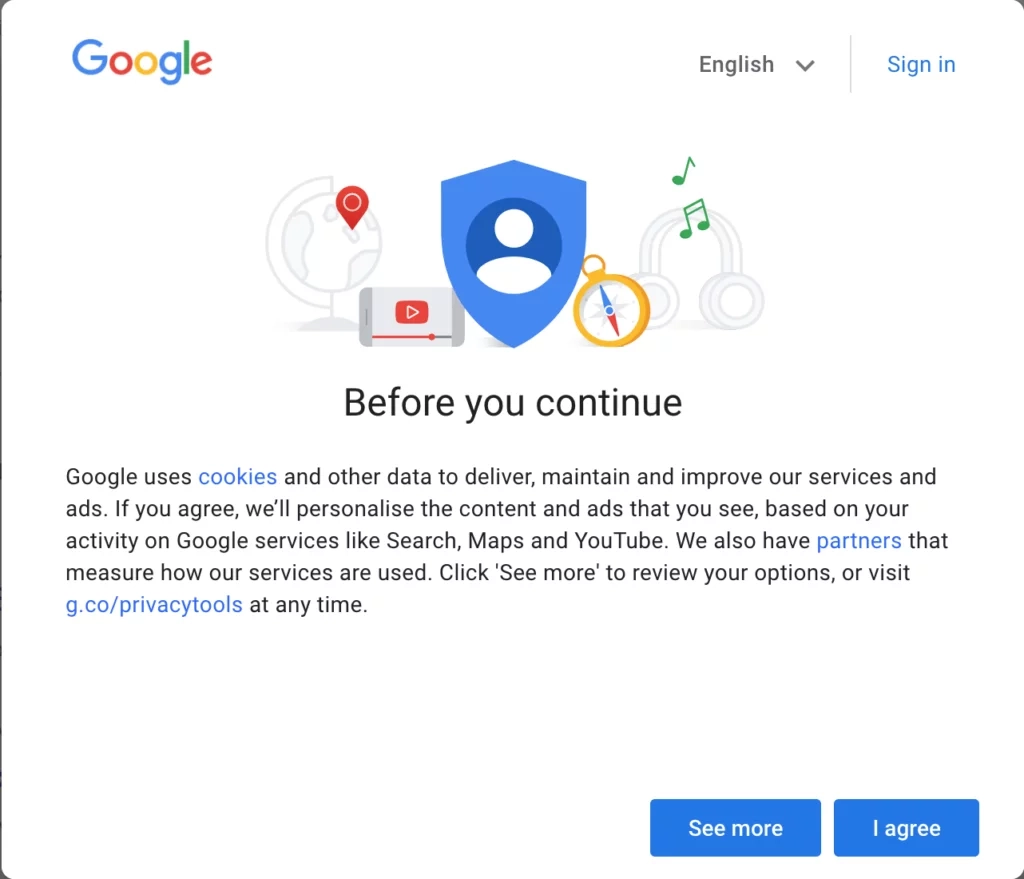
6. Google

Let us take Google’s cookie notice example as it’s banner adheres to GDPR by presenting clear information. It features a clean design with a color scheme that matches the website’s overall aesthetics.
The banner briefly informs users that the site uses cookies for various purposes. The “I agree” button is prominently displayed for users to consent.
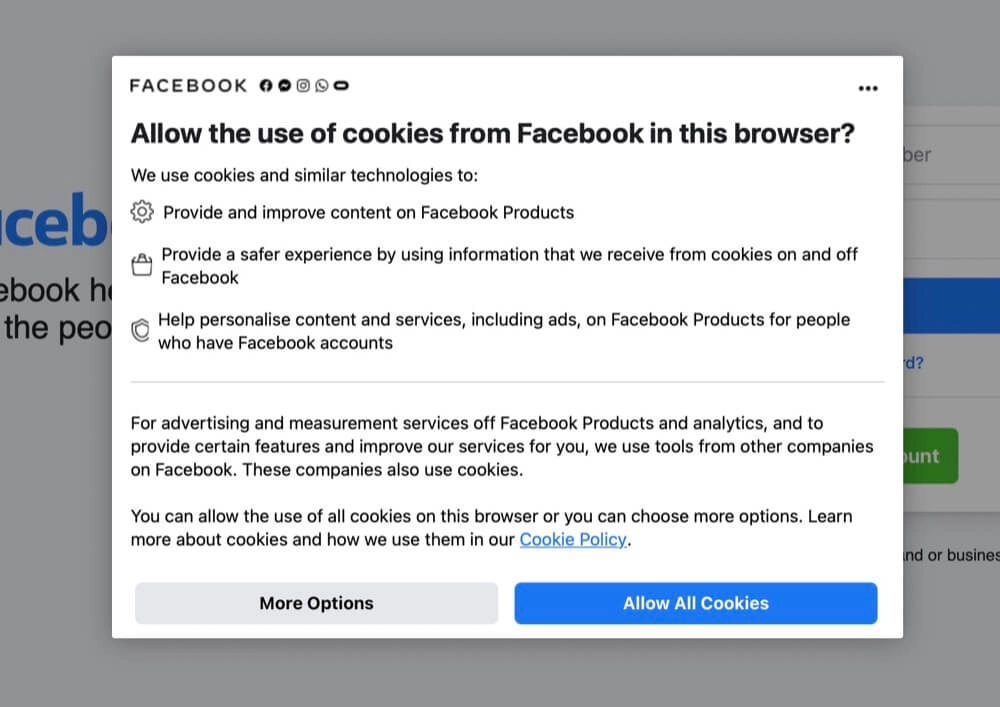
7. Facebook

Facebook’s cookie banner has a simple and compact design and blends seamlessly with the overall platform aesthetics. The banner informs users that Facebook uses cookies for personalization and analytics.
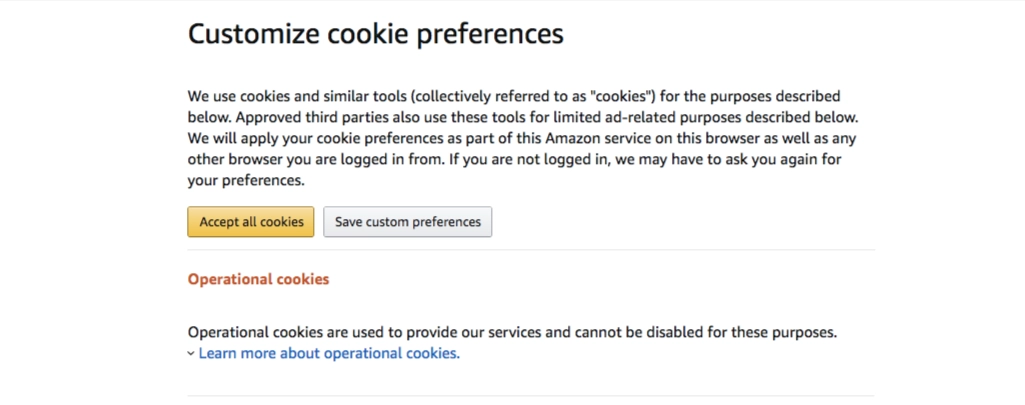
8. Amazon

Amazon’s cookie banner aligns with GDPR requirements by providing clear information, linking to a detailed cookie notice, and allowing users to manage preferences, thereby facilitating an opt-in approach.
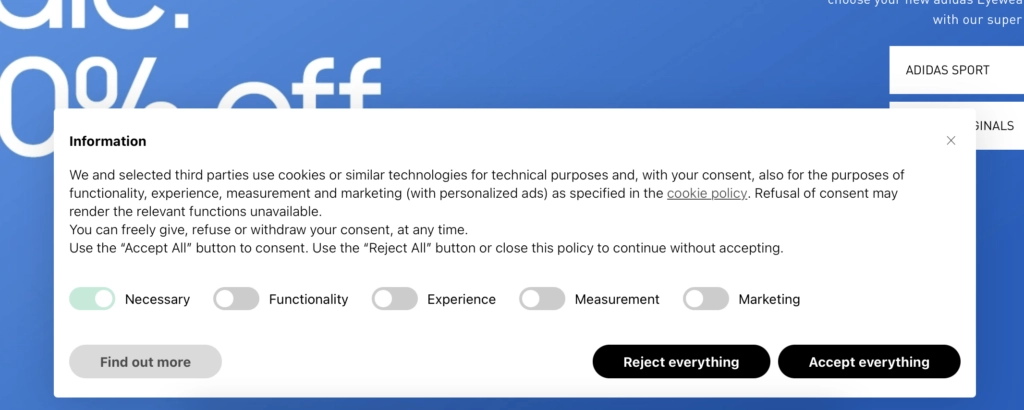
9. Adidas

The Adidas website has a floating cookie banner that adheres to the GDPR regulations. The banner displays two buttons, ‘Accept everything’ and ‘Reject everything,’ that are placed at an equal level and have the same color and level of visual prominence. This ensures that the banner is not only in line with laws like the GDPR and ePrivacy but also with the guidelines of the French DPA (the CNIL).
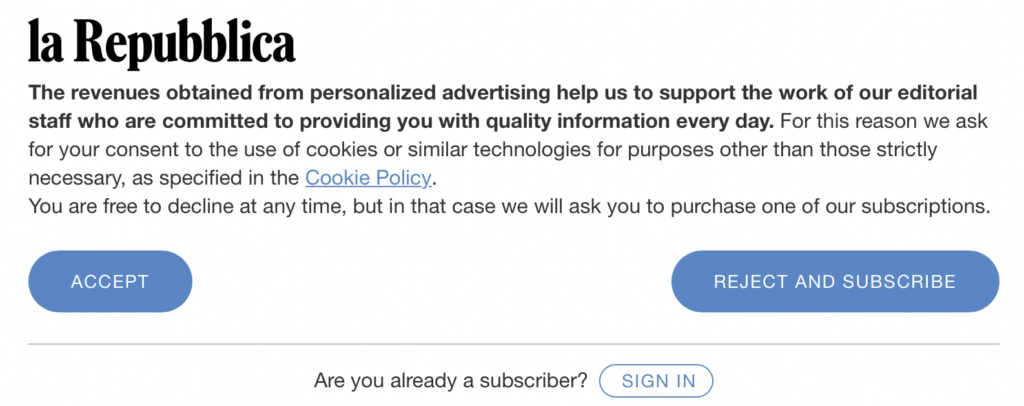
10. la Repubblica

The cookie consent examples from the newspaper La Repubblica demonstrate how transparency can lead to higher conversion rates. The publication clearly explains its objectives for running personalized ads and offers users the chance to subscribe to their paid publication in exchange for an ad-free experience.
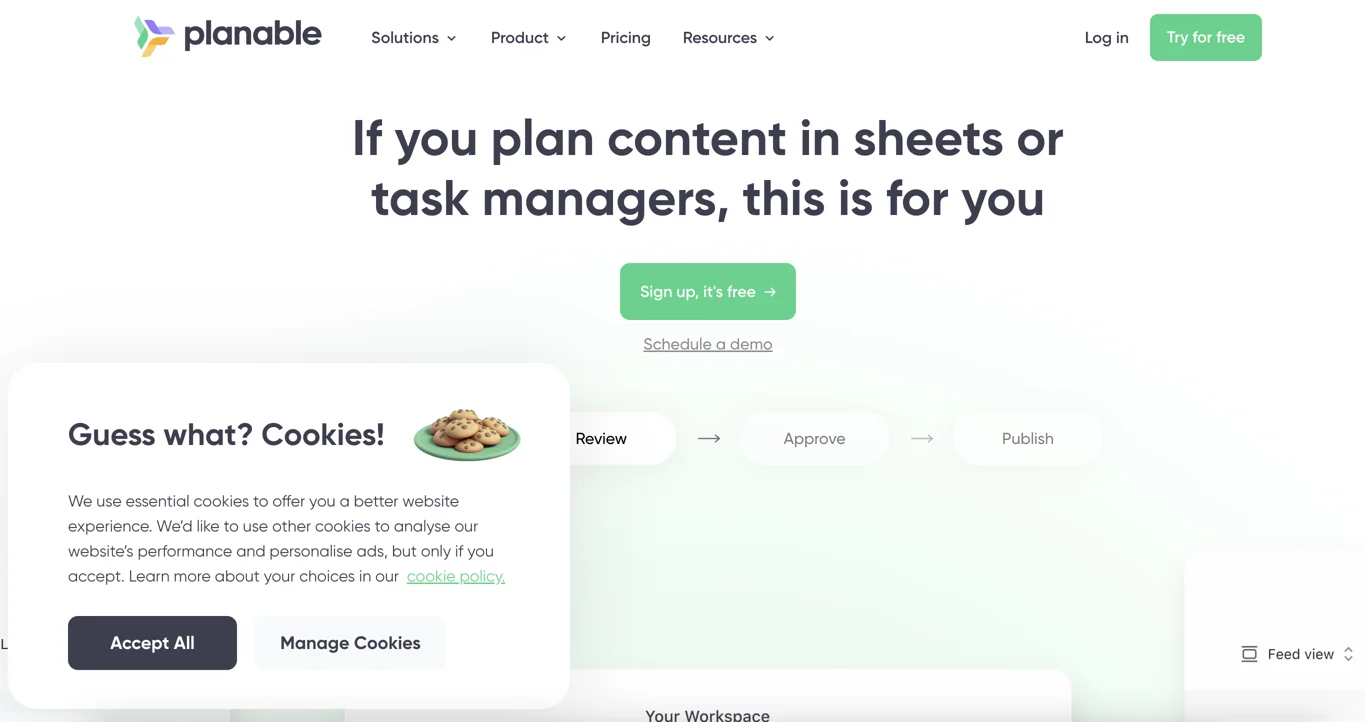
11. Planable

Planable’s cookie banner looks great and maintains brand consistency across its digital portfolio. This cookie notice example showcases a bright banner that aligns with the brand identity.
How to Create a Cookie Banner For Your Website

WP Cookie Consent is a WordPress plugin that enables website owners to create a cookie consent banner with ease.
This plugin ensures website owners comply with GDPR, CCPA, ePrivacy directives, and other regulations worldwide. The plugin scans the website’s cookies and automatically categorizes them.
One of the plugin’s best features is its user-friendly interface and setup wizard, which make using it easy.
Key Features of WP Cookie Consent
Some key features that make WP Cookie Consent the best WordPress cookie plugin are:
- Cookie Detector/Scanning: Quickly detects all your website cookies in one click. Saves your time by populating cookie details and categorizing cookies.
- Third-Party Cookie Details: Automatically fetches the 3rd party cookie details, including privacy policy links of popular scripts.
- Customizable Cookie Consent Banners: Using WP Cookie Consent, you can customize the cookie consent banner’s look to match your website’s design.
- Support for GDPR, CCPA, and Other Regulations: This plugin allows you to customize your cookie consent to comply with global security laws such as the CCPA, GDPR, and ePrivacy directives.
- Consent Log: It will help maintain the record of user consent.
These features guarantee that user preferences are respected and compliance is maintained, which builds confidence in users.
How to Install and Activate WP Cookie Consent Plugin
Let’s walk you through installing and configuring the WP Cookie Consent plugin on your website.
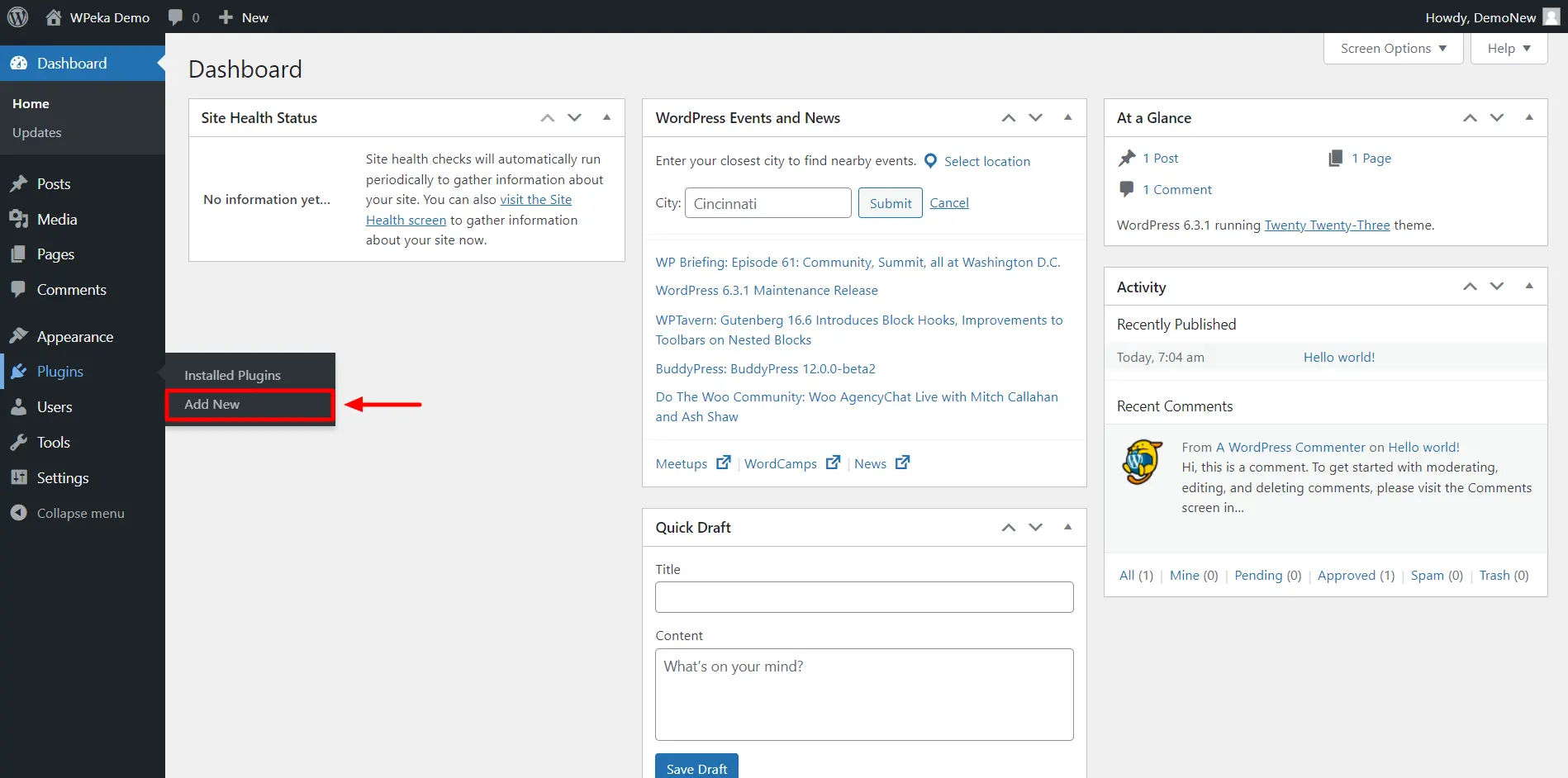
Open your WordPress dashboard and click on Plugins > Add New.

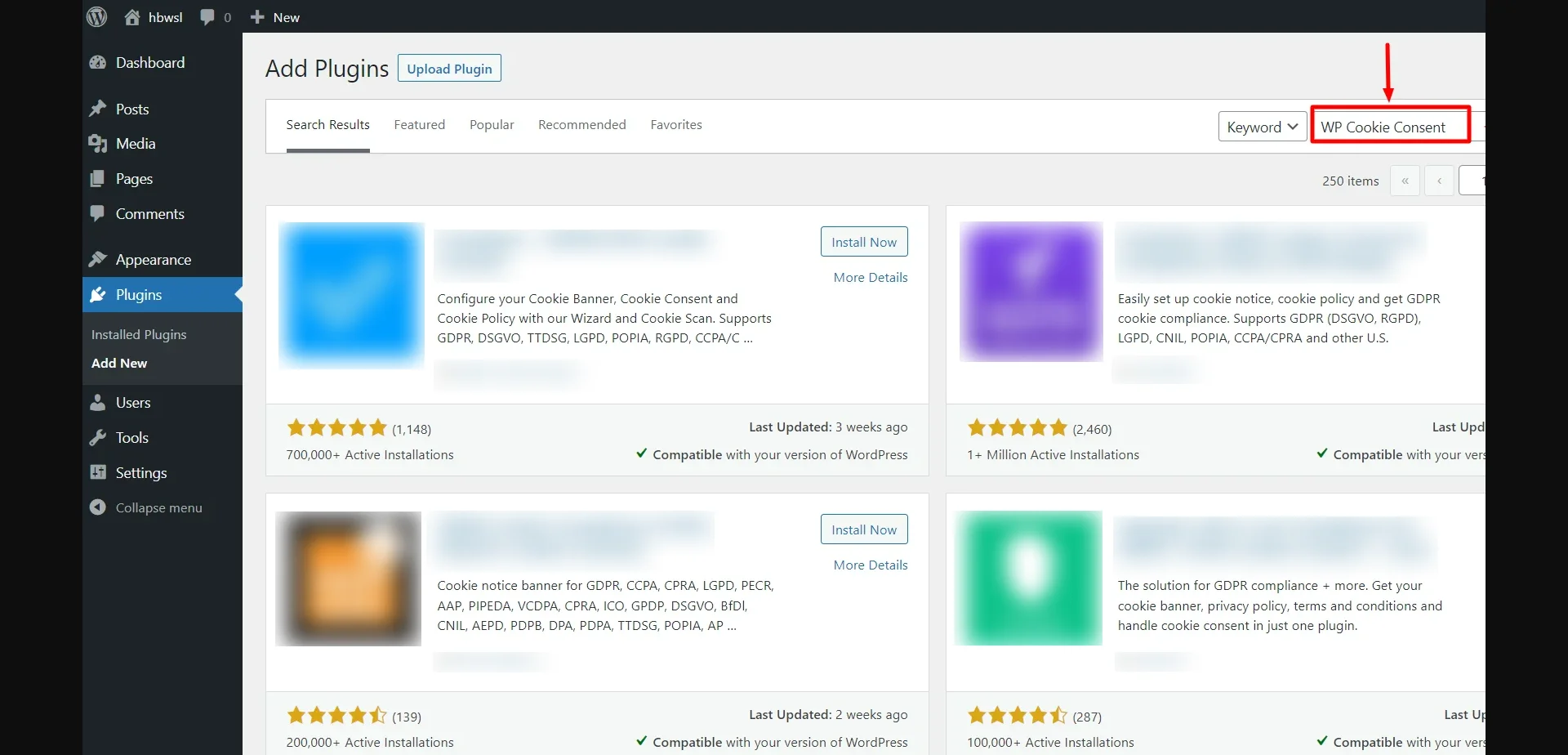
Search for WP Cookie Consent in the search bar.

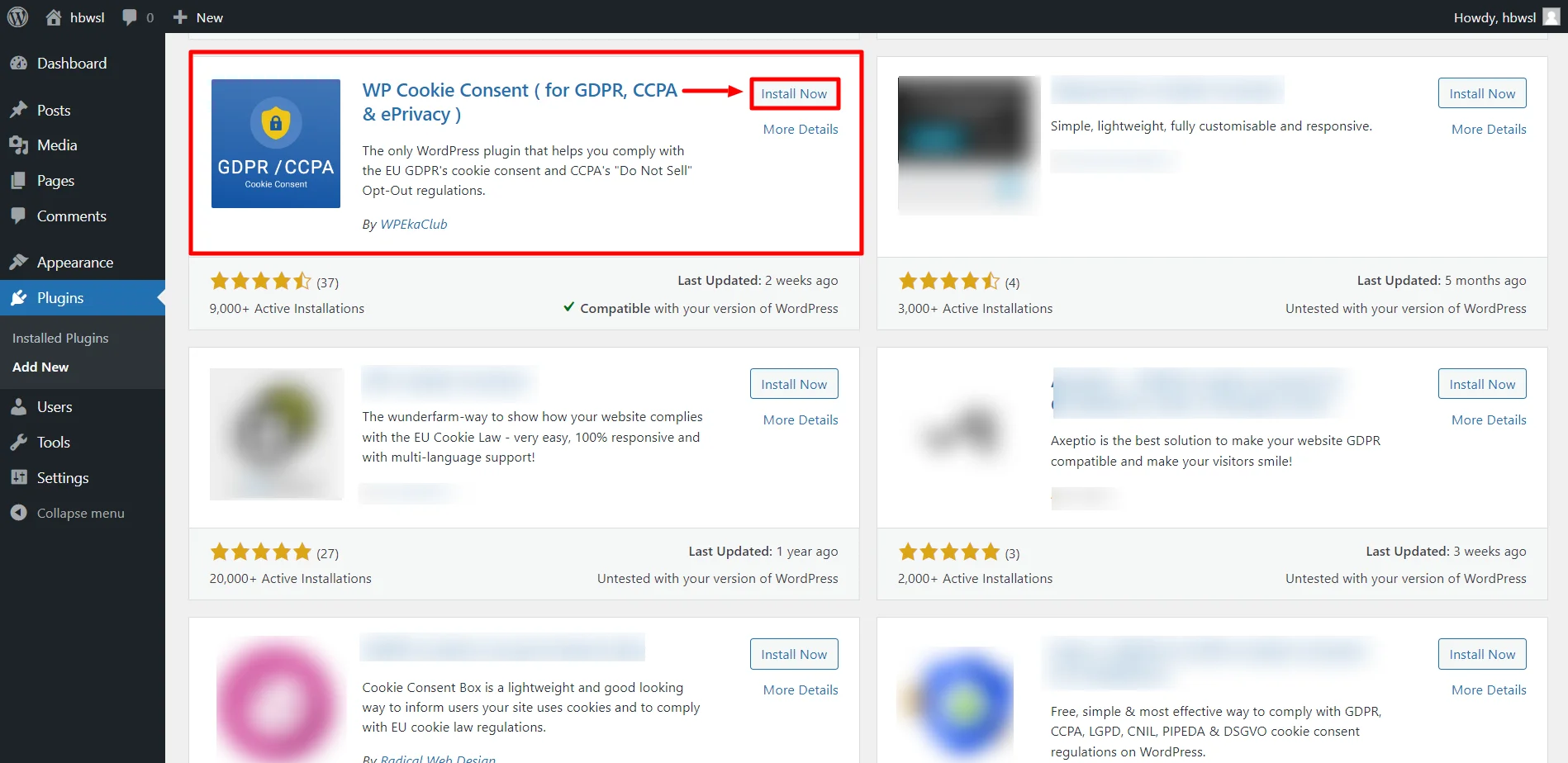
Click on the Install Now button to install the plugin.

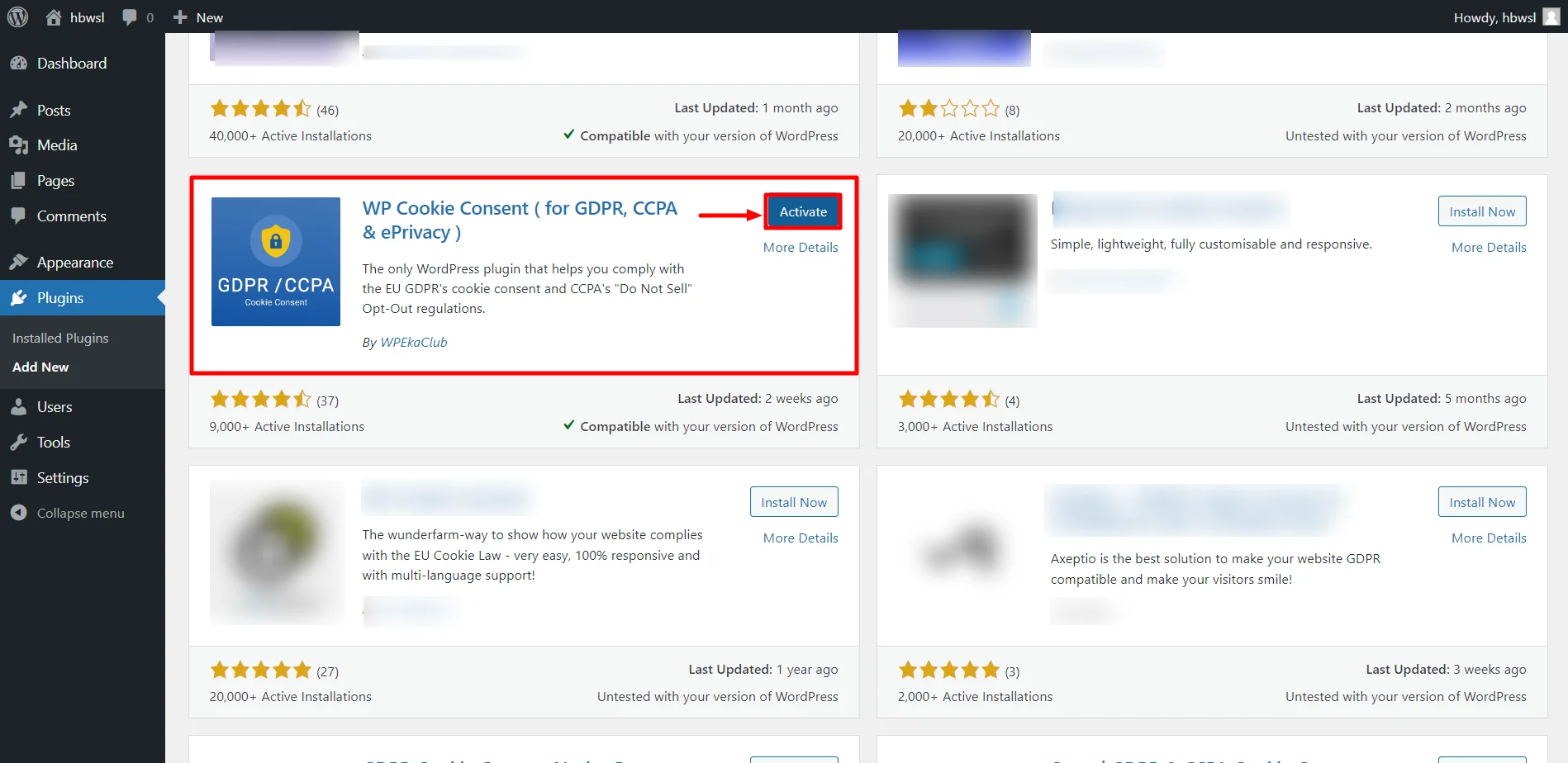
After the installation, click on the Activate button.

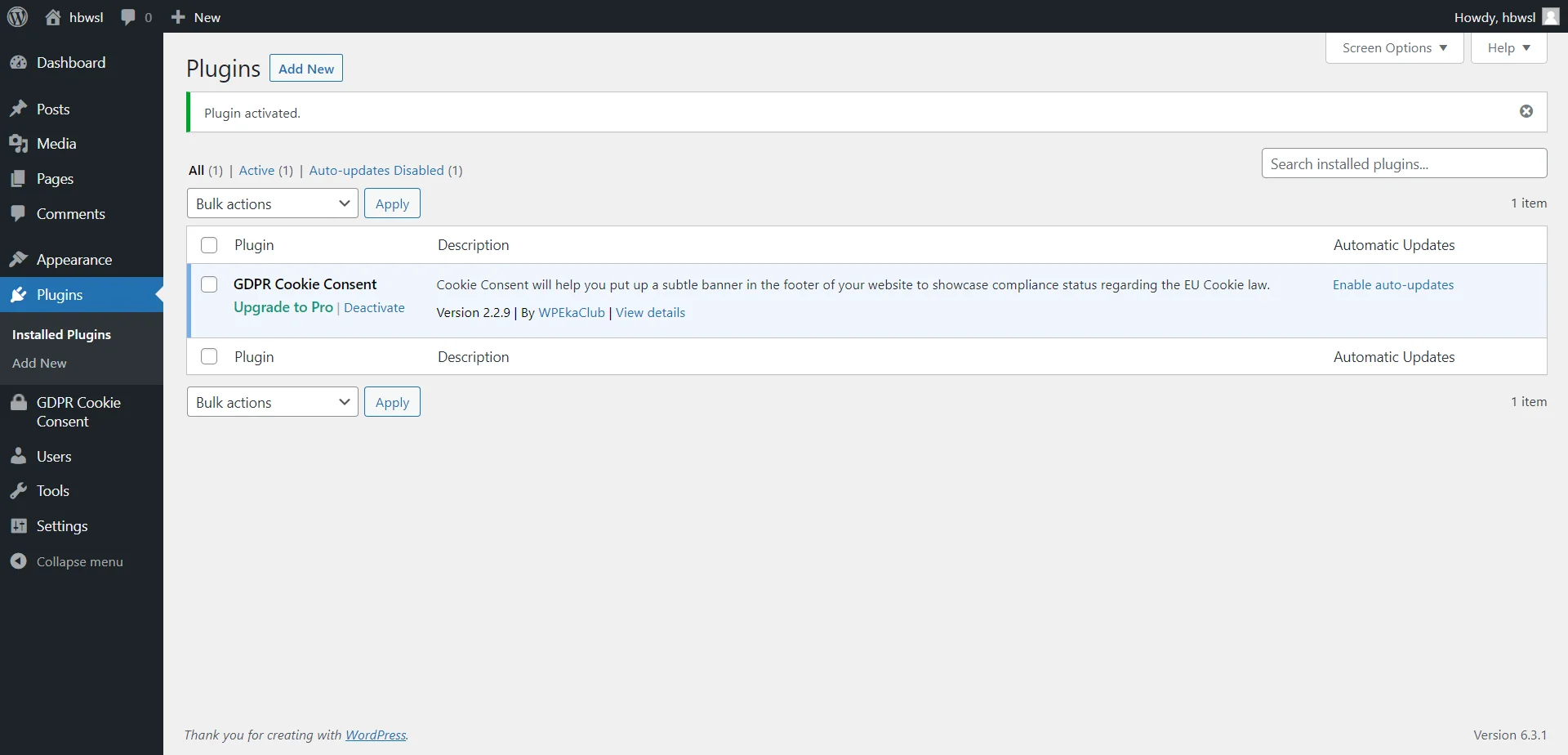
The WP Cookie Consent plugin appears in the dashboard once the plugin is activated.

Customizing Cookie Consent Banner
Follow the steps to access the banner setting.
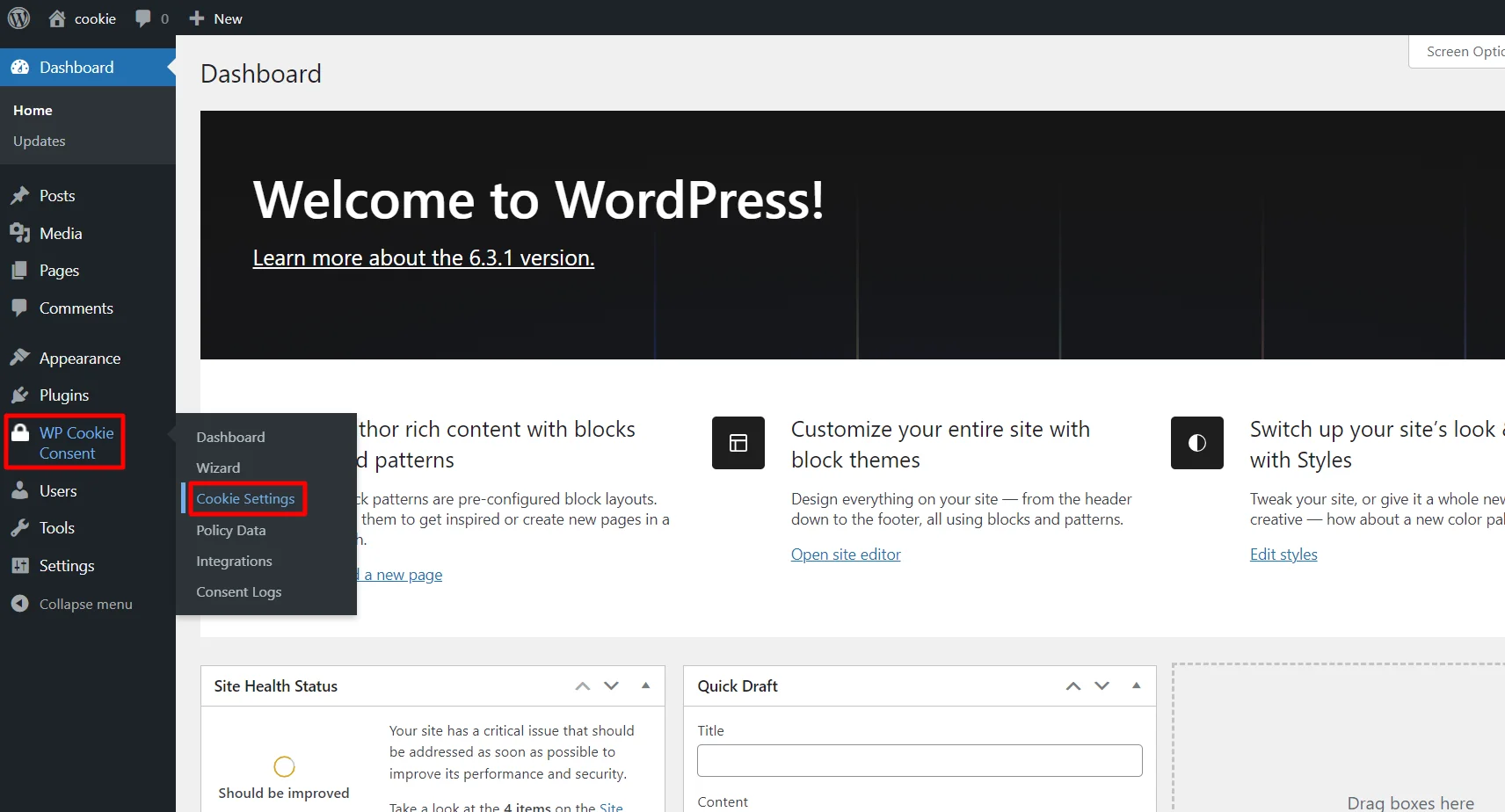
From the WordPress dashboard, hover over to WP Cookie Consent and click on Cookie Settings.

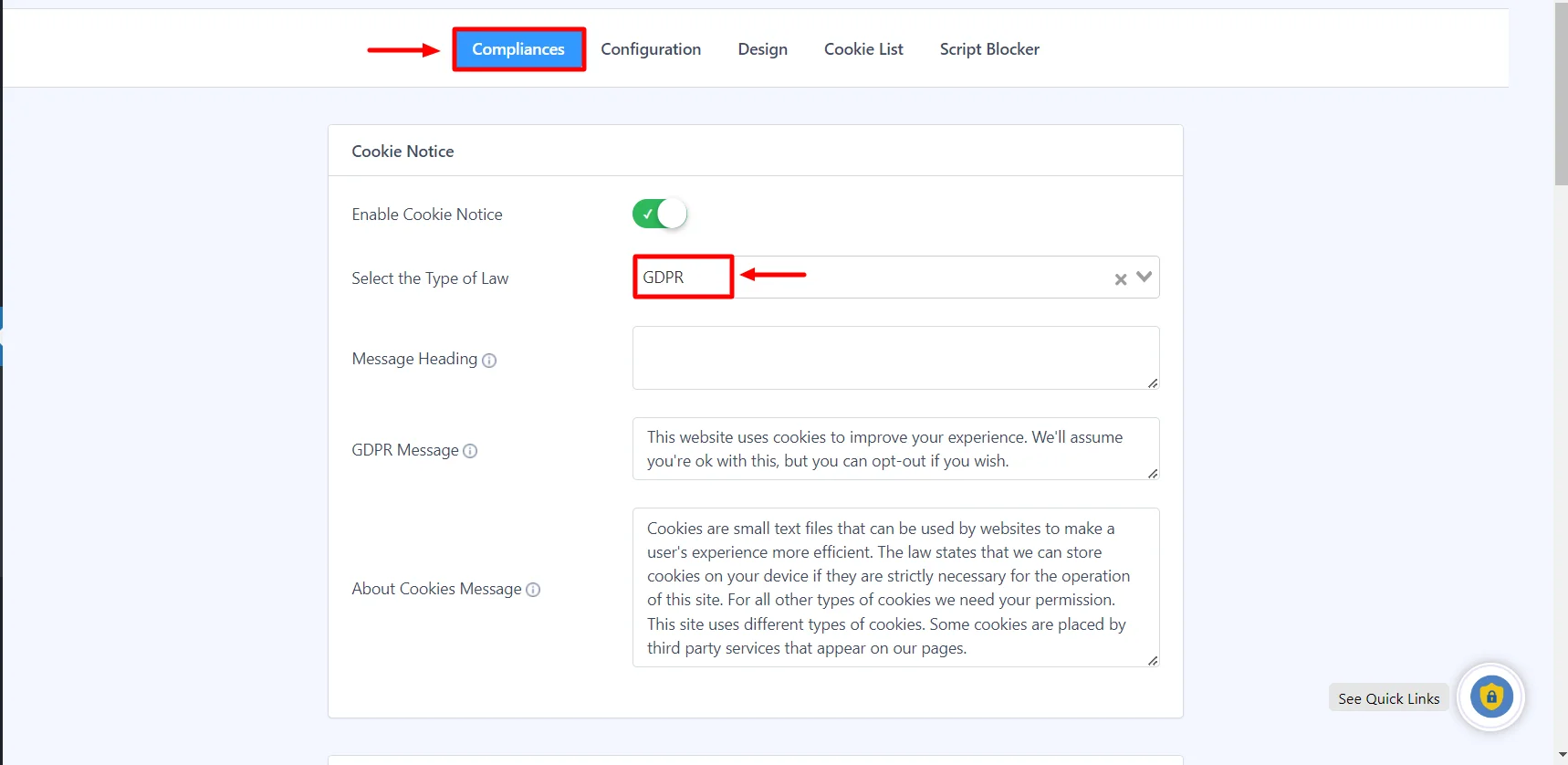
Click on the Compliances tab, select any law that suits your website’s audience, and click Save & Continue.

Configuring WP Cookie Consent Settings
Under the GDPR Cookie Consent menu, the configuration tab has two cards – Configure Cookie Bar and Cookie Bar Template.
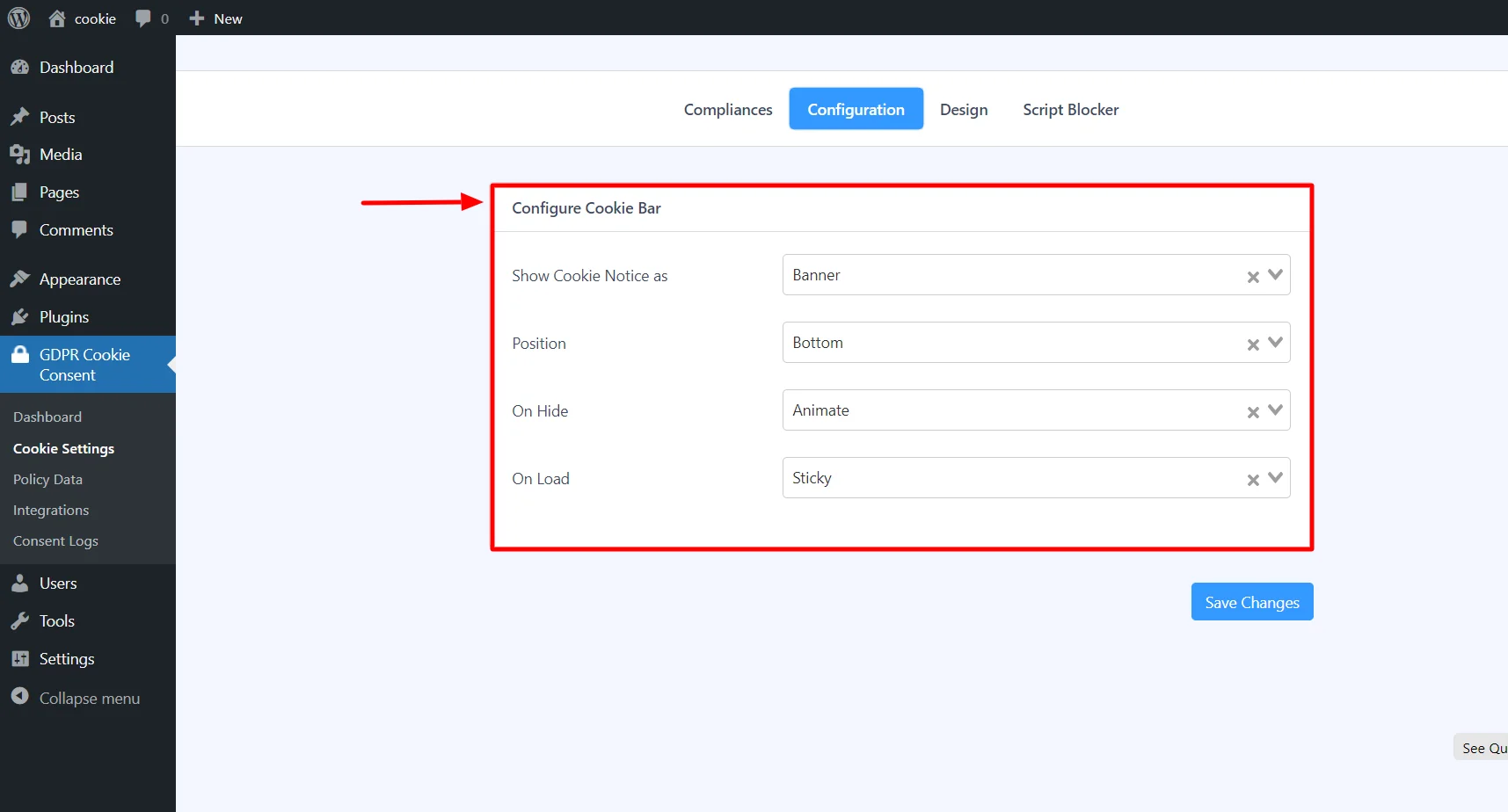
Configure Cookie Bar

- Show Cookie Notice: Choose the option to display the cookie notice. You can choose from Banner, Popup, or Widget.
- Cookie Bar Position: If you select the cookie bar as the banner, it will appear at the top or bottom of the page.
- Position of the Cookie Bar: The cookie bar widget can be displayed on either the left or right side of the screen.
- On hide: Select the action to take when visitors accept or deny cookie settings.
- On load: Users control how the cookie bar functions when a page loads.
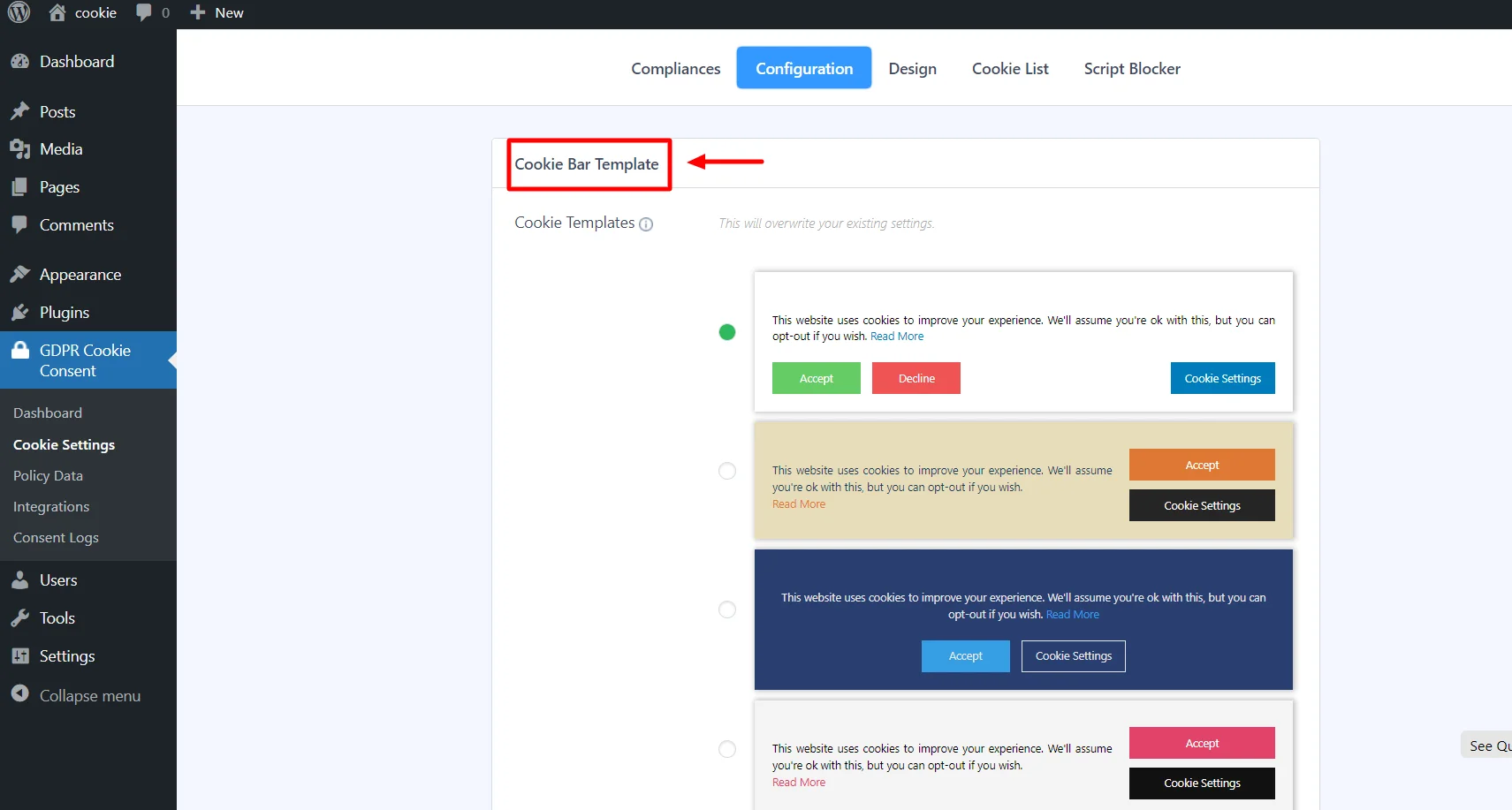
Cookie Bar Templates

You can choose templates that best fit the design of your website.
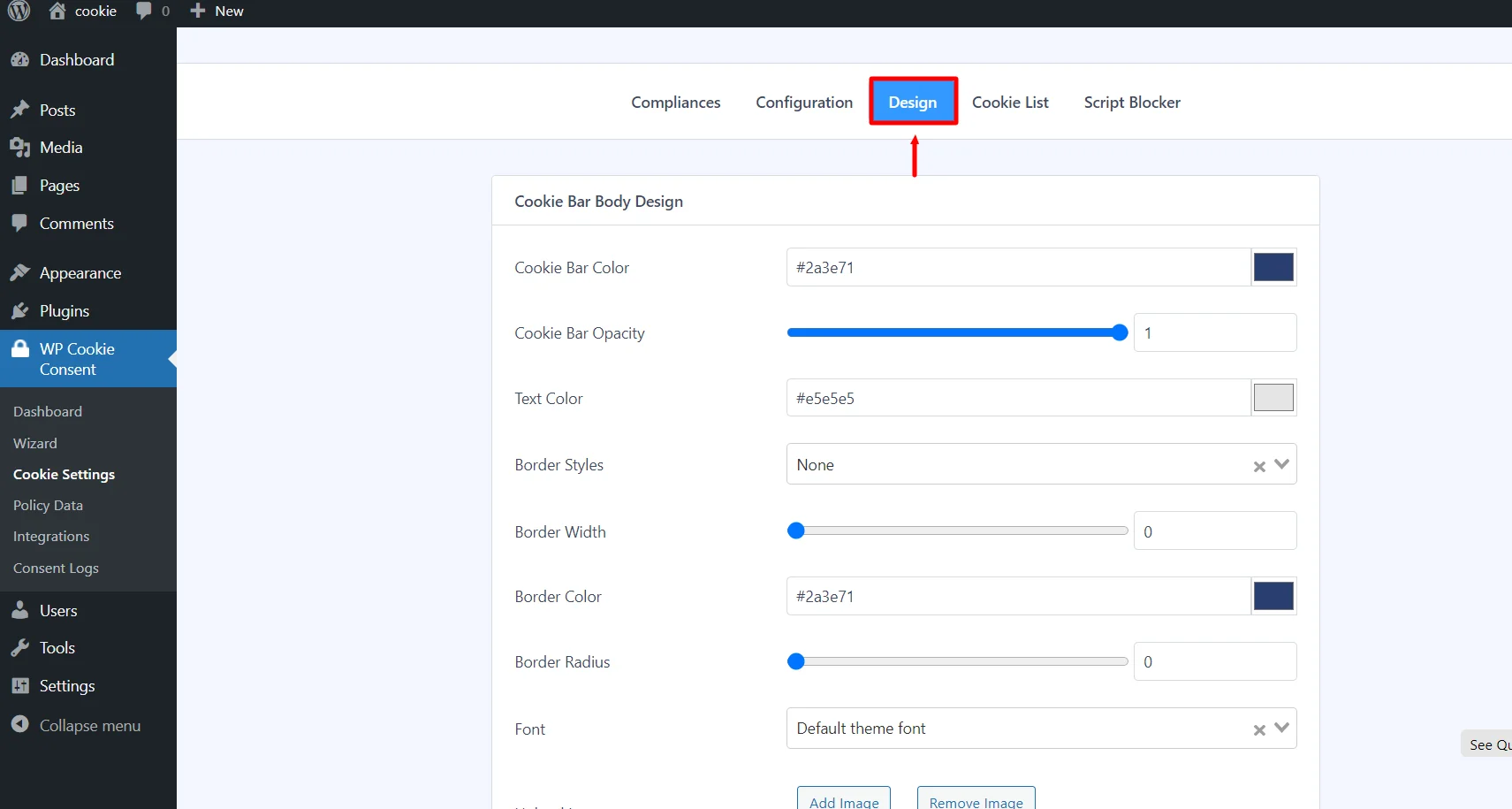
To customize the cookie banner design, switch to the Design tab.

The design tab has five cards: the Cookie Bar Body, Accept Button, Accept All Button, Decline Button, and Settings Button. Using all these options, you can easily create a cookie consent banner for your site.
Conclusion
These cookie banner examples illustrate how well-known websites design their cookie banners to align with GDPR principles, emphasizing transparency, user control, and clear communication regarding the use of cookies.
These practices contribute to a privacy-respecting online environment while ensuring legal compliance.
The banners also provide functionalities for users to customize their cookie preferences, reflecting the principles of user control and choice advocated by the GDPR.
Moreover, all examples comply with GDPR requirements by presenting clear information, offering customization options, and incorporating an opt-in approach for obtaining user consent.
If you enjoyed this article, don’t forget to read these as well:
- Cookie Banner Best Practice: Do’s and Don’ts for a Website
- A Step-by-Step Guide to Create A Cookie Consent Banner Design
- Understanding Cookie Consent Manager for GDPR Compliance
Grab the WP Cookie Consent plugin to build compliant cookie consent banners.


Leave a Reply