Create A Non-Blog WordPress Website in just 5 steps

By default WordPress is equipped to power blog websites. It provides all the tools necessary for launching and running a blog with relative ease. Typical blog functionality includes post handling, categorization, grouping and displaying content, and more.
However, this isn’t all that WordPress can do. In fact, WordPress can power a wide range of non-blog websites of any size including static sites, corporate or business sites, e-commerce websites, photo galleries, video sites, and membership sites, among others.
But what’s a non-blog website?
Generally non-blog websites are the majority of websites that make up the Internet as a whole. If I were to explain what this type of website is, I’d say that it’s the type of website that is not primarily used for blogging. And although WordPress is primarily a blogging system, it also provides a very powerful and effective way to build non-blog websites too.
In the next part of this post, we’ll go over the basics of creating a non-blog WordPress website.
The Basics of creating a non-blog WordPress website
Regardless of what type of site you want to build, you must have a clean WordPress installation. The process is the same as with blog websites and you’ll end up with a blank WordPress installation.
Creating a non-blog WordPress website is not about hard coding the content into the PHP or HTML code. Rather, the main point is to do away with the standard blog functionality and gain more control of how we display content on the site’s pages. When building a non-blog site on WordPress, you focus on creating independent pages. So in the end, you’ll still be able to use the admin dashboard to make edits to the pages. It’s just the focus is on pages rather than posts.
Steps for building a static site on WordPress:
- Select a theme that suits your needs. Some themes may not suit non-blog websites while others may require a lot of work to tweak around. Choose a theme that was created for non-blog websites (such as corporate sites).
- Write a list of all the static pages that are going to be part of your site. For instance, a typical corporate site will have the following pages: home, company, services, clients, portfolio, pricing, and contact.
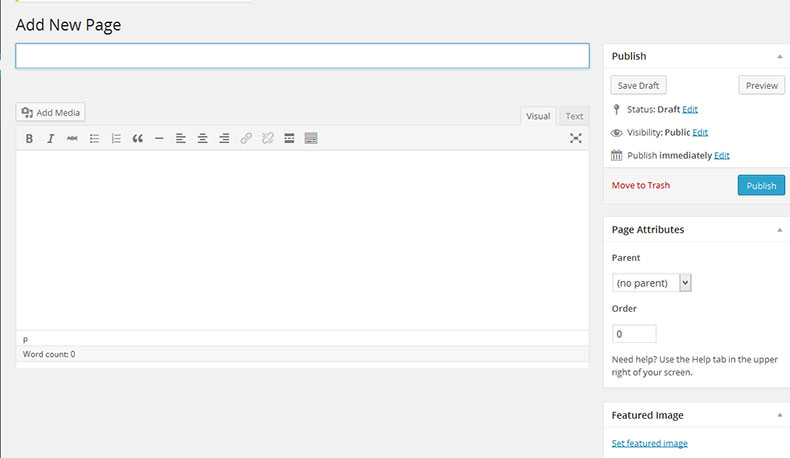
- Create the individual pages: go to Pages > Add New. What you put in the content area is up to you. Now since your static site is going to have a unique non-blog look, you may have to create custom page templates and include all the design elements you want.

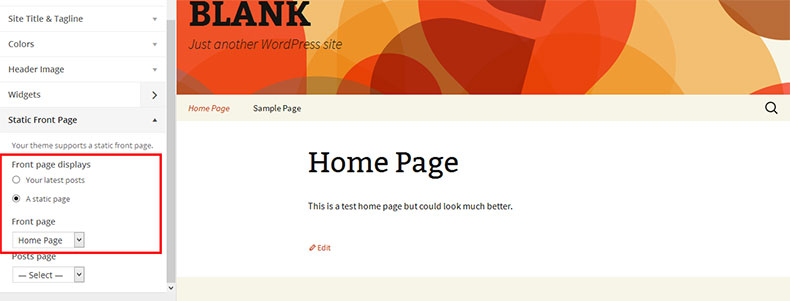
- Create a home page for your site: since it’s the face of your website, the home page deserves a little more attention. You’ll definitely want to create a custom page template for it alone. Once you have the custom template for the home page, create the actual page as you did for the other pages in the previous step. Use the custom template you created for it. All you need to do now is choose Static Page as your default home page under Settings >Reading or under Appearance > Customize Static Front Page.

- Once all your pages are in place, you move on to the menus, which is the last major element of static or corporate WordPress-based websites. Now you’ll notice that the home page you just created will appear in the default Pages Widget as a menu item (because WordPress treats it just like any other page), but this is not the most optimized setting. To rectify this situation, always use custom menus on non-blog websites: Appearance > Menus. This way, you can fully control how elements get displayed in the header, sidebar, or any other part of the page.
This process is mainly for building a basic static website on WordPress but when you look at the structure of a corporate or business website, it becomes apparent that the construction is more or less the same as a static website. The only difference is that a corporate site typically has more pages and slightly more content, along with more detailed branding. Most corporate sites also have a blog section for displaying news or announcements.
Wrapping Up
As you’ve seen, creating a non-blog WordPress website is pretty similar to creating the default blog type site, with only a few tweaks here and there. You can still integrate blog functionality in a static website although it will not be the main functionality as with a typical blog site.
Do you have a non-blog WordPress website? What was your approach to building it?


Leave a Reply