How to add a favicon to a WordPress blog
Favicons are more popularly known as site icons. WordPress favicons appear next to the name of a site in a browser tab. Many times visitors recognize and recall a site by the favicon. These WordPress site icons become the visual identity for a site after a certain period. There are times when people don’t remember the name of a site, but seeing the site icon, they can identify it. So, it is essential to add a favicon to your website.
There are people who know the importance of favicons but don’t know how to add them to their sites. In this article, we will guide you on how to add favicons to WordPress websites.
What is a favicon?
A favicon is the short form of a favourite icon. It is also known as a website icon, shortcut icon, bookmark icon, tab icon or URL icon. It is usually used to bookmark a webpage. Web browsers use favicons in the URL bar or on the tab or in some other space to identify a webpage visually. A favicon is also used as an application icon on a mobile device.

Favicons are usually 16X16 pixel squares. They are saved as favicon.ino in the root directory of a server. One may use a favicon on any WordPress site on a web server which allows access to its root directories.
Why should you add a favicon?
There are many advantages of using favicons. These are your visual identification marks. If you want to be noticeable and recognizable among thousands of your competitors, favicons are of great importance. apart from that, there are lots of other advantages.
Here are the key benefits of using favicons –
Bookmark
Using favicon has an added advantage when you don’t use a site. Google chrome browser deducts some search ranking signals for the websites that are bookmarked on the web. If you are not using favicon, you may miss the chance of being bookmarked on the chrome browser. It means missing some search ranking signals. Bookmarks also increase your chance of being revisited by the visitors.
Better visibility
A favicon is a visual identity of your site. With this icon, your users recognize your website. It helps you in brand promotion. On the other hand, visibility has its own importance in SEO ranking. The more visibility you have, the better it is for you.
User-friendly website
Favicons make your websites easy to locate. If the website is easy to locate for users, more people visit the site. It increases traffic. Favicons help users to find a page much quickly and easily.
How to add a favicon?
You can add favicons to your WordPress site in two different ways. Go through the steps and you will be able to add favicons to your site yourself.
Add a Favicon with WordPress Customizer
For installing favicon through WordPress customizer, all that you need is an image with at last 512X512 pixels. These are the steps you need to follow –
- Head on to your WordPress dashboard
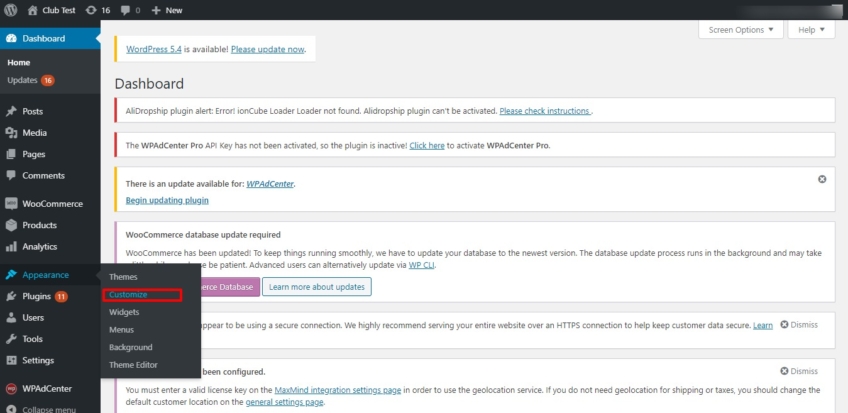
- Go to Appearance -> Customizer

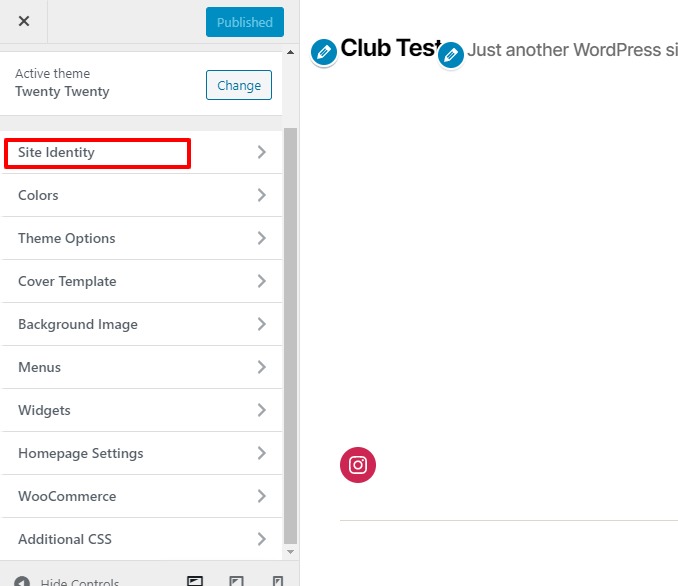
- From here, navigate to the site identity tab

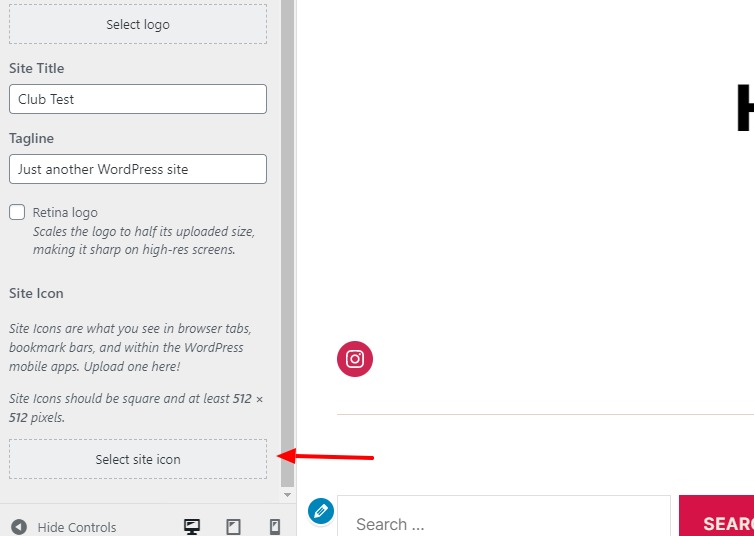
- Go to the site icon section at the bottom
- Click on the Select Site Icon button

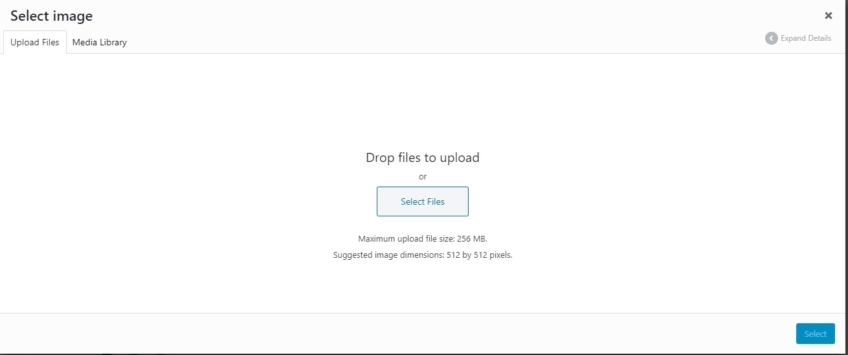
- You can choose an existing image or upload a new one. Remember the dimension must be 512×512.

- Select the image of your choice and then click on the “Select” button on the right corner
- Click on the Save&Publish button, and you are done.
Add a Favicon with a Plugin
If you want to add a favicon to your WordPress website with a plugin, you need a plugin first. There are many plugins available in the market for favicon installation. We would recommend a free plugin called Favicon by Real Favicon Generator.
Once, you have installed the plugin, these are the steps you need to follow –
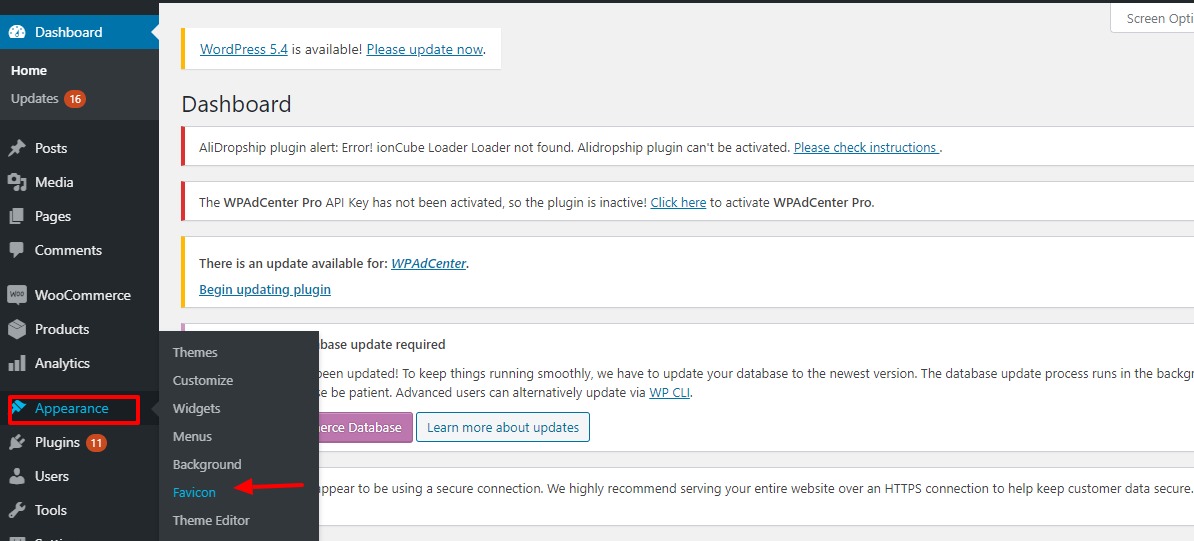
- Go to Appearance -> Favicon and create your favicon set

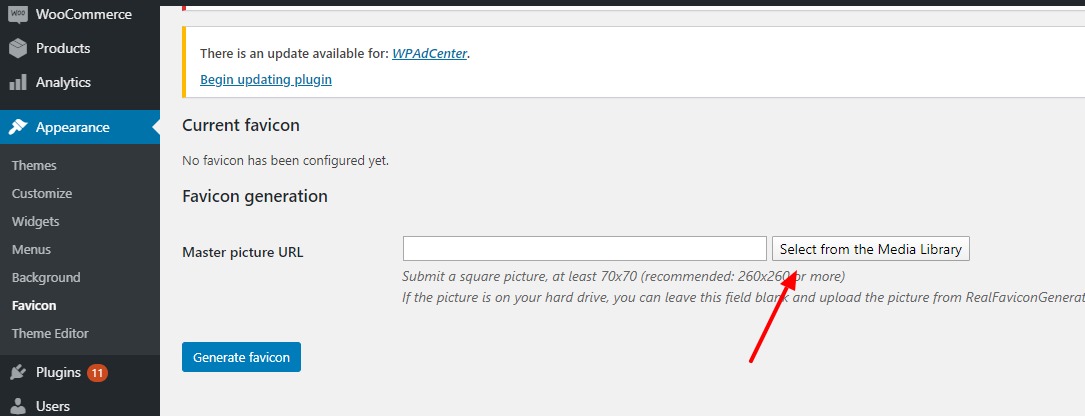
- Now, all you have to do is to upload an image
- After selecting the image, click on Generate Favicon

- The plugin will now take you to the Real Favicon Generator website
- At this website, scroll down to the bottom
- Click on Generate your Favicon & HTML Code
- After some time, when the tool works, the plugin will send you back to your WordPress dashboard
Your favicon is now ready!
Conclusion
I hope we could provide you with detailed insights into how to add favicons to your WordPress blog or website. Did you get what you were looking for? If you are feeling confident now about adding installing favicons, login to your WordPress account, and get started. Your desired site icon is only a few clicks away.
If you liked the article, try the methods, and share your experience with us in the comments section below. Also, let us know if you have any questions. Never forget to catch us on Twitter. Share the article with your dear ones if you liked it.
Also Read:
How To Make A WordPress Site More Interactive Using Plugins
15 Best Free WordPress Plugins for 2020


Each post is detailed and, like you said, excelent