How to Embed Video In Wordpress

Having video content on your blog post is a great way to increase user engagement on your website. Videos are also very effective in promoting your products or content on the internet as most people would prefer watching a video to reading a 2000 word article on the same topic.
It can be difficult to summarize your entire blog post or make it more attractive for the visitors without a video. Without a video, you may experience a lower time spent on your website and higher bounce rates.
Videos can generate around 1200% more shares than images and text. It can help improve the sales conversion rate of e-commerce stores as well. This makes it a necessity to have video content on your WordPress website.
With advancements in WordPress such as oEmbed, it has become extremely simple to embed videos in your WordPress website. However, let’s first try to understand why videos are so important for our WordPress websites.
Advantages of embedding videos
Embedding videos to the post from video streaming services has many advantages.
More dwell time and more engagement
Embedding videos in WordPress can improve the dwell time of your visitors. At the same time, you can expect more engagement on your website. Additionally, videos will increase the variety and quality of content on your website as well.
Server bandwidth
When you host a video on your WordPress site it may take a lot of your server bandwidth. This is not ideal especially in cases when you have shared hosting for your website. Instead, if you embed a video in your website using any of the video streaming services, you will be able to use their server bandwidth to display the video on your website.
Speed and performance
Videos of high quality can easily size up to 100MB. If you are hosting the video on your server, uploading the video will be painful enough, and it will most definitely affect the viewing experience as well. Having a large-sized video will definitely bring down your site speed and the site performance will be affected. This is not an issue when you embed a video from a third-party video streaming service.
The Viewing experience
As explained earlier, self-hosted videos most probably will not provide the best of the viewing experience. This can affect user engagement in a negative way which was the main intent of using the video in the first place. So when you embed a video, the video will actually play and not freeze when viewed on your website.
Embedding videos is super easy
All you need to do is get the embed code and to paste it where the video needs to be displayed. It is way more quickly and easier than uploading a video and adding that to the post.
SEO Benefits
Embedding videos in articles do not directly have an impact on your website and help rank your website. But adding a video will increase the user engagement on a website, thus indicating to search engines that your page has value to the users.
Your videos will play and load faster on a third-party service as they are hosted on powerful servers as compared to your own hosting. Doing this can also help viewers play the video with better quality. This can help improve your search engine optimization (SEO) too.
List of White-Listed Services for Auto-embed in WordPress
Below is a list of some of the services that have been white-listed for auto-embed in WordPress.
| Service | Embed Type |
| Animoto | Videos |
| Blip | Videos |
| Cloudup | Videos, Galleries, Images |
| CollegeHumor | Videos |
| DailyMotion | Videos |
| YouTube | Videos |
| Flickr | Videos & Images |
| FunnyOrDie.com | Videos |
| Hulu | Videos |
| WordPress.tv | Videos |
| VideoPress | Videos |
| Vimeo | Videos |
| Vine | Videos |
How to Embed Videos in WordPress
When it comes to embedding videos, YouTube is arguably the most popular service.
Let’s see the different methods that can be used to display Youtube videos in your WordPress blog.
1. Embed Videos in WordPress Using Old Classic Editor
Pasting the URL of the video
This is the easiest method to embed a video in WordPress. All you have to do is enter the URL from the address bar of the browser of the video that you want to embed in your WordPress post. Or you can click on the share button under the YouTube video that you want to share, and you can get the URL of the video. Both URLs are the same and will do the job.

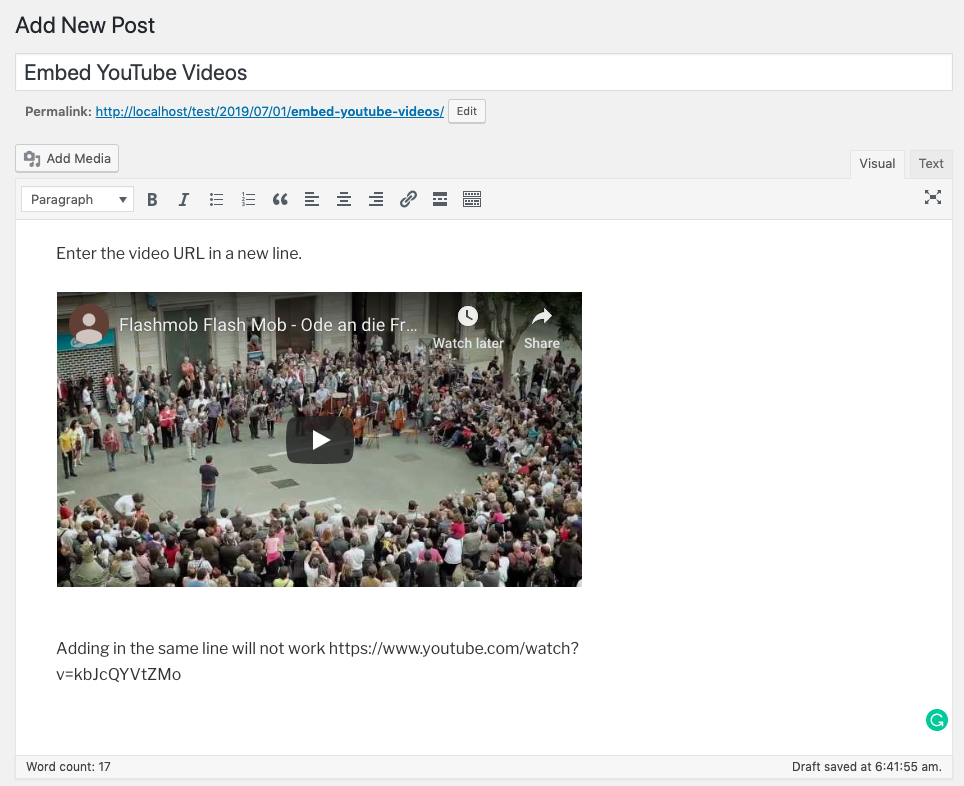
After you have copied the URL, navigate to your WordPress editor and paste the URL on the editor. Make sure that you enter the URL of the video in a new line in the editor. This is important as pasting in the same line else it will not work.

After you have pasted the URL, you will be able to see a preview of the video on your WordPress editor.
Using the <iframe> code
This method gives a lot more customization options to the embedded youtube video than that you get when directly pasting the URL. To get the <iframe> embed code of the video, navigate to the share icon just below the video on YouTube. From the popup that appears, click on Embed.

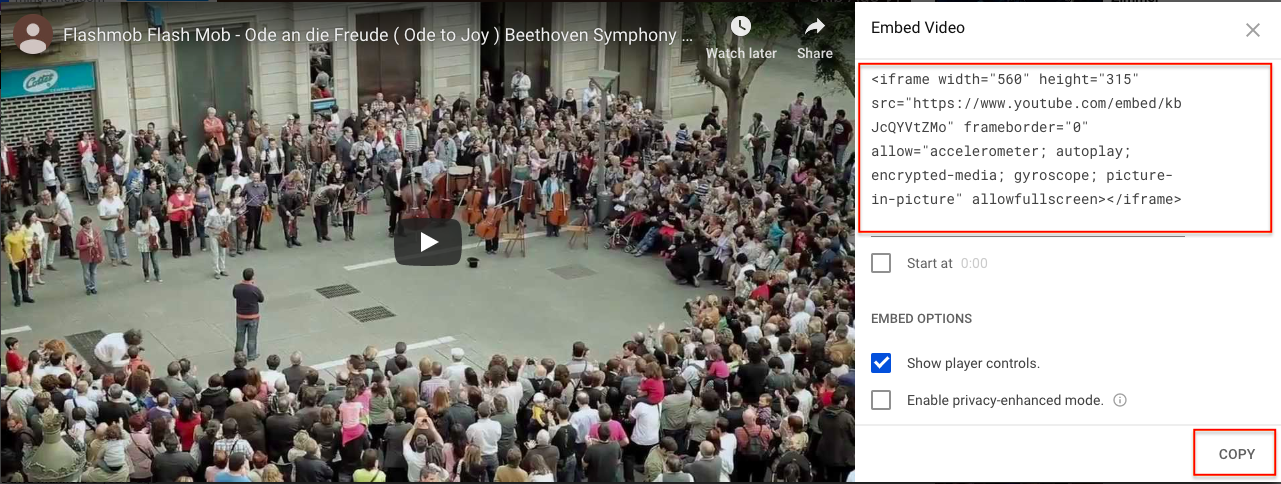
From here, you will get a <iframe> code that you can add to your WordPress website. But before you copy and paste the code to your blog, you have some customization options for the video. You may want to check or uncheck them according to your needs.

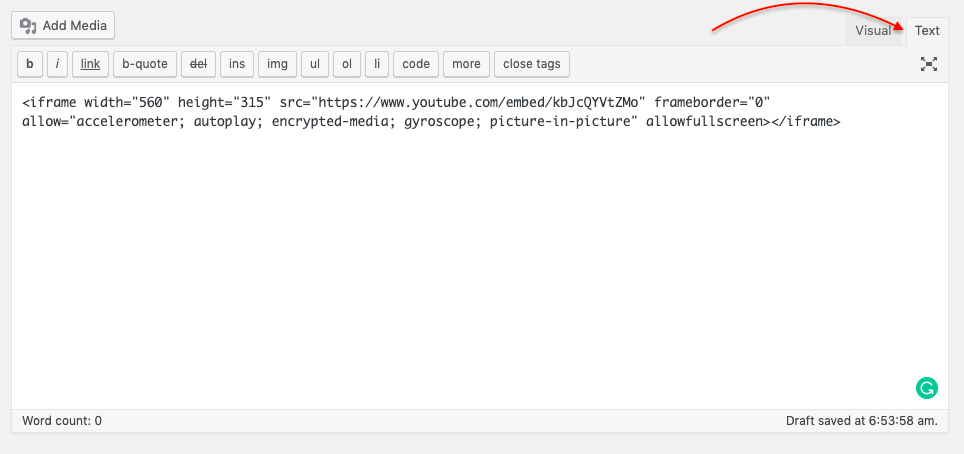
After you have added your customizations, copy the code and paste the code in your blog. For that, switch to the Text tab when pasting the code.

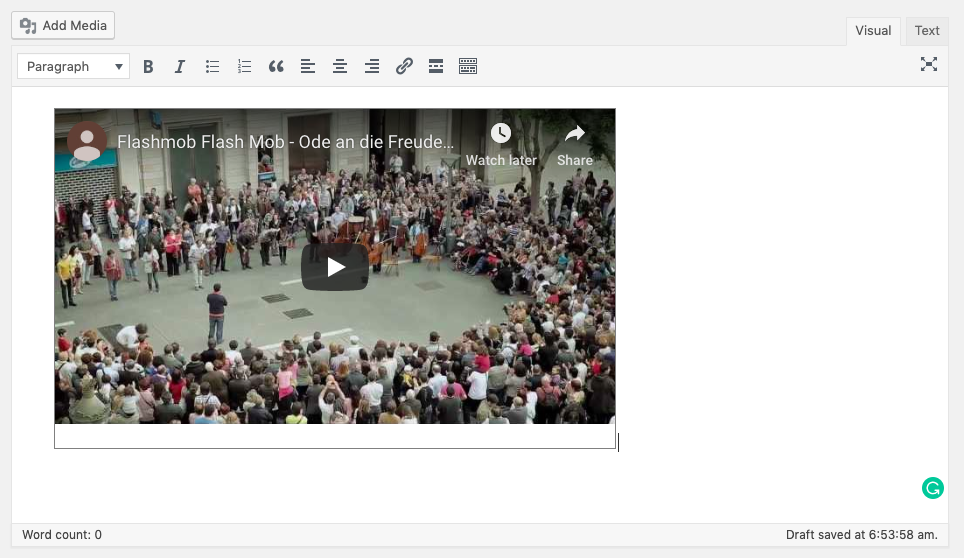
After you have pasted the code, switch back to the Visual tab of the editor and you will be able to see a preview of the video you just embedded.

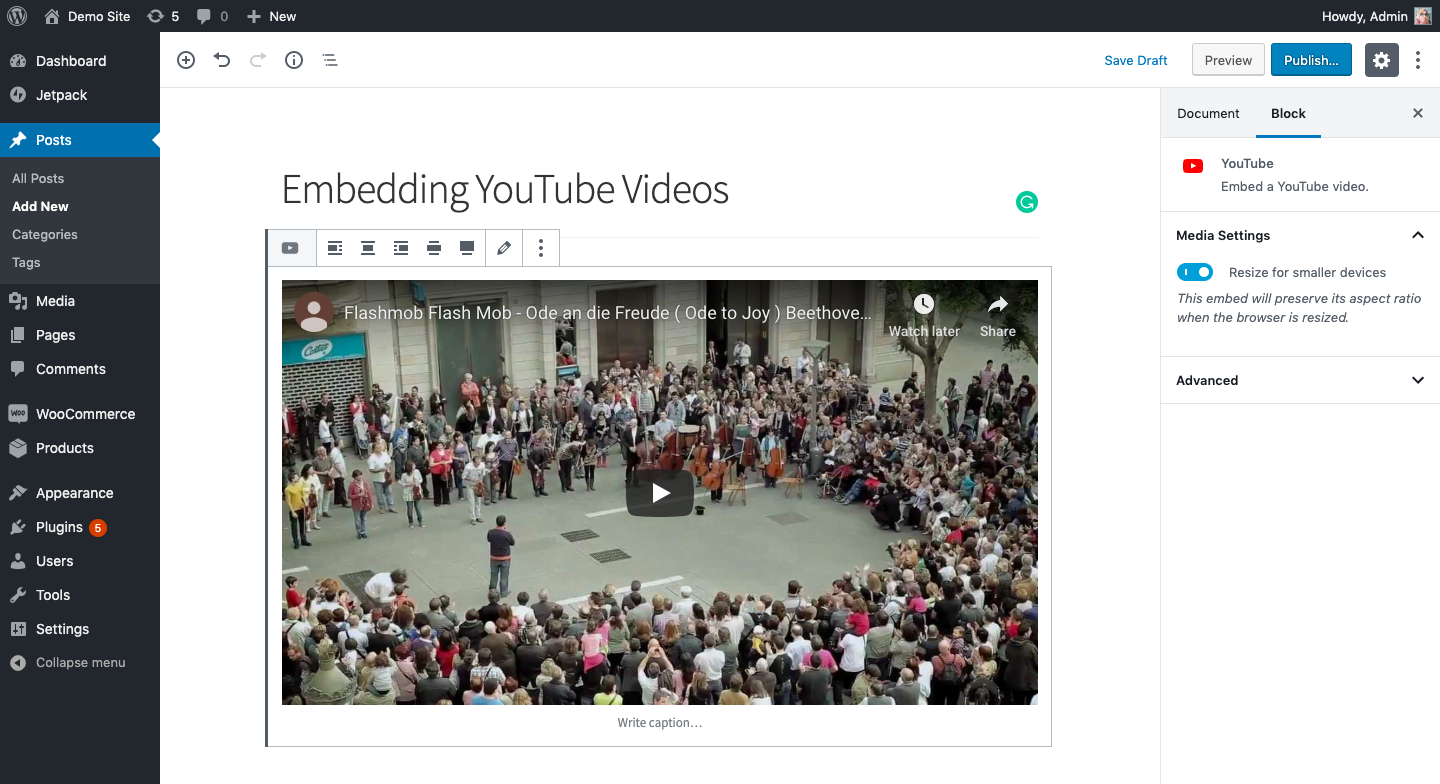
2. Embed Videos in WordPress Using Gutenberg Editor
Adding Images Directly using URL
Similar to the classic old editor, you can directly paste the URL in the Gutenberg editor, and this will add the video in the post. You can see a preview of the video as soon as you have added the URL of the video.
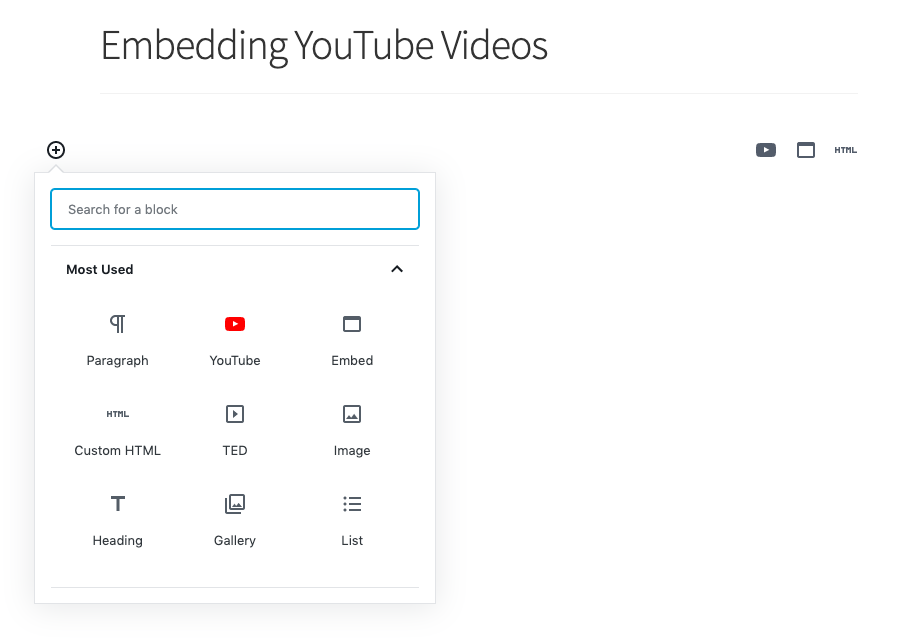
You can also click on the ‘+‘ button, and then add the URL of the YouTube video by clicking on the YouTube icon.

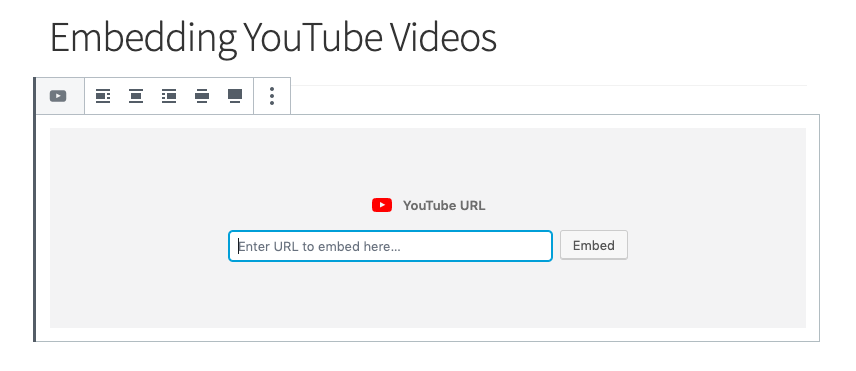
Then you can add the URL of the video.

After entering it, you will be able to see a preview of the video.

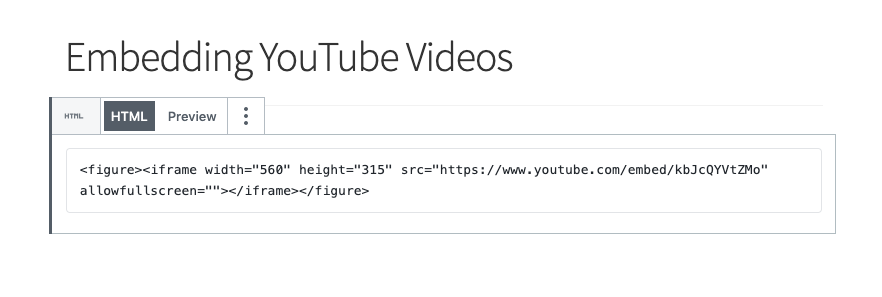
Embedding videos using <iframe> code
To embed video using <iframe> code using Gutenberg on your WordPress website, first, add a new block and paste the embed code. Then you will have the HTML block.

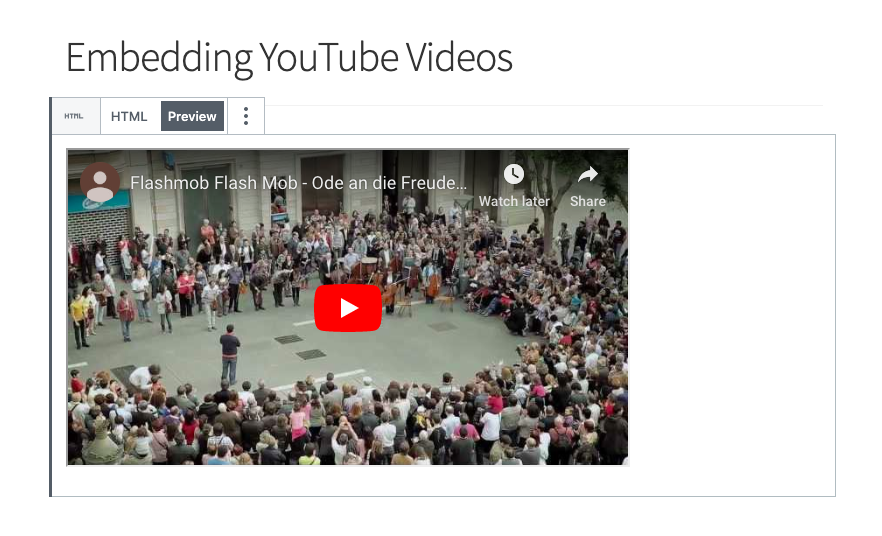
From the preview tab of the custom HTML block, you will be able to see a preview of the video.

3. How to Embed Video in WordPress Sidebar Widgets
Just the way you embed videos in WordPress posts, you can also embed them in WordPress sidebar widgets. The process for doing so is slightly different.
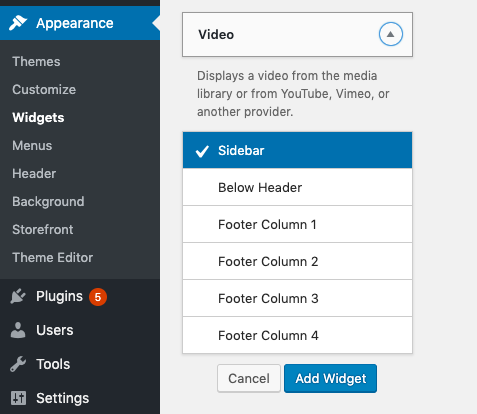
To do so, from your WordPress dashboard, go to Appearances > Themes > Customize > Widgets.
Or you can directly go Appearance > Themes > Widgets. From the sidebar widgets, add the video widget in the sidebar.
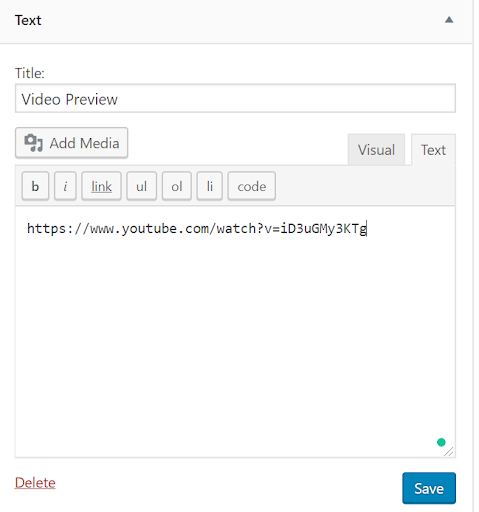
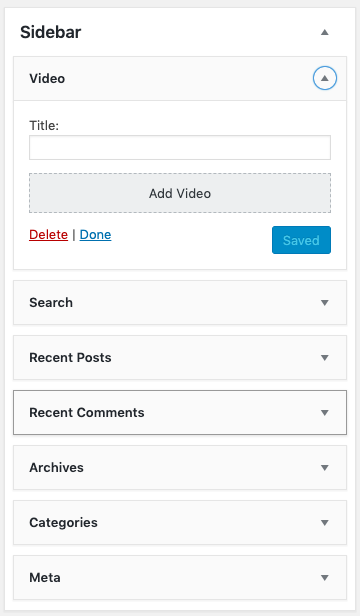
Once you’ve added it, you need to open the widget settings. There, you’ll be able to see a visual editor and a title bar. All you need to do is paste the video URL in the visual editor and add a title for the video. You’ll notice the video preview loading in the visual editor.

Image via WordPress
Once the video’s added, you can click on the “Save” button to save the widget’s settings. Now when you visit the website, you’ll be able to see the video embedded in the WordPress sidebar widget.

You can also add videos in sidebar widgets.
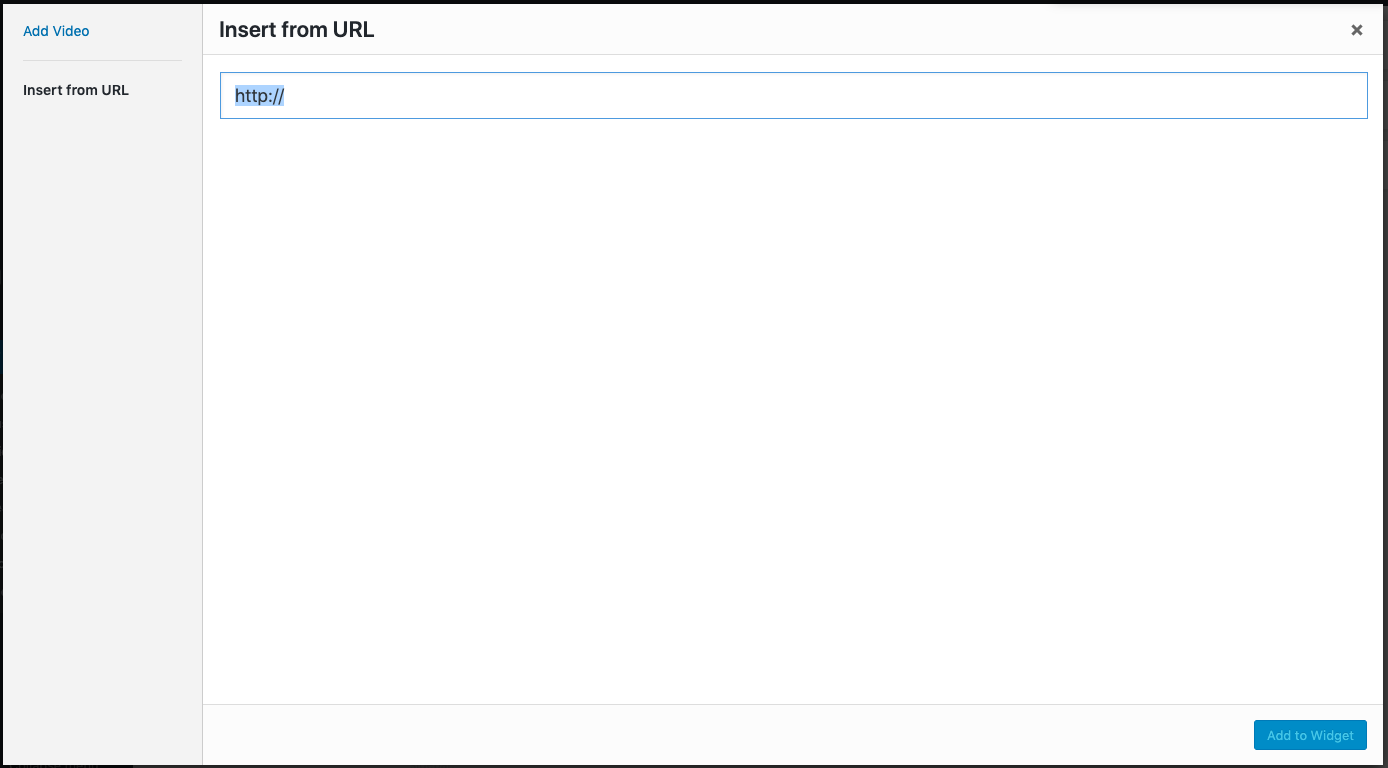
This will take you to the media library. Now from the left menu on the media popup, click Insert from URL.

This will give you an option to add the URL of the video, which will embed the video in the sidebar.

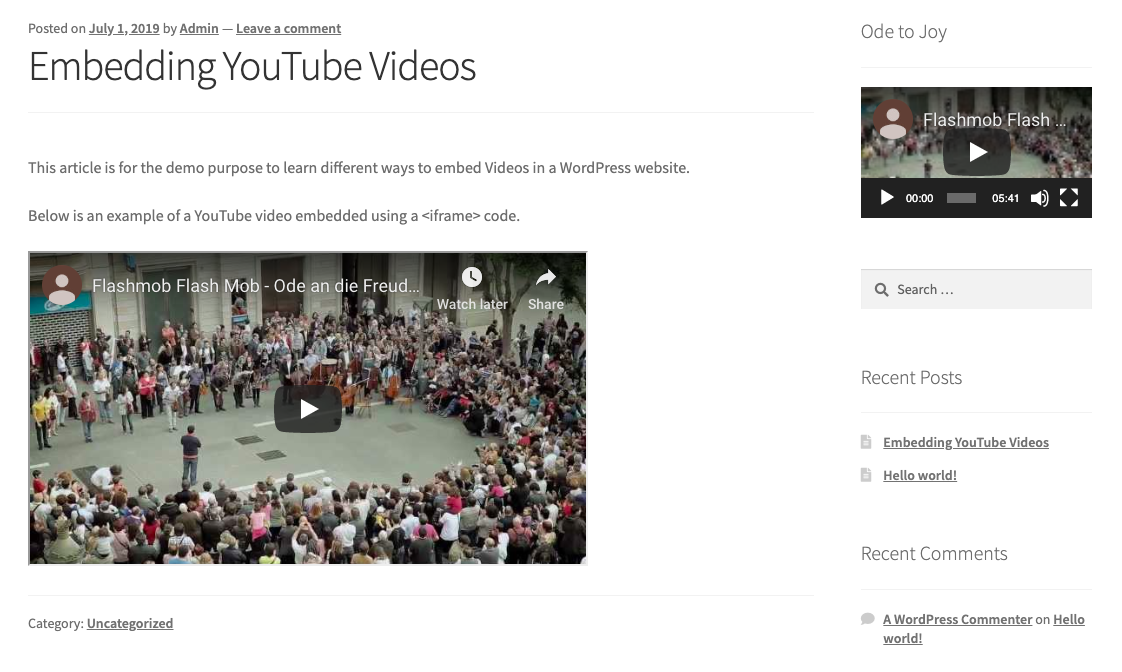
The video will now be added in the sidebar of the website in the front-end.

However, you will not be able to embed the video using <iframe> in the sidebar.
Embedding videos to pages
Adding videos to pages are similar to adding videos in a post. You can either add the code directly to the editor or embed the <iframe> code.
How to Add a Video From a Website Outside the Supported Video Services
Whether you’re using the new WordPress block editor or the old classic editor, the process for adding a video from non-whitelisted sites is different. For such website, you’ll need access to the entire HTML embed code for the video.
Once you have the HTML embed code, you need to copy and paste it inside the WordPress editor. For the block editor, you need to paste it in the “Custom HTML” block. In the case of the old classic editor, you need to use the HTML editor and paste the HTML embed code there at an appropriate spot.
Embedding Videos Using Plugins
Since we are talking about WordPress, there are a lot of plugins that help in managing WordPress the media library. So, there is got to be a plugin that can help to embed a video in WordPress as well.
Although it is very easy to embed a video in WordPress, there is only so much that you can do with the video that you have added by any of these methods.
Embedding a video using a plugin will give you more option to adding the plugin. Like when embedding videos, you must make sure that the videos are responsive.
Below are some of the plugins that will help in embedding videos in WordPress.
1. YouTube Subscribe Bar
This plugin shows a subscribe bar right below the embedded YouTube video in WordPress. Additionally, it shows the subscriber count of your YouTube channel so that it can work as social proof for your viewers.
The best part about this plugin is that it’s free to use. However, it hasn’t been tested on the latest releases of WordPress so it may have some compatibility issues.
Pros:
- Can easily help increase the subscriber count for your YouTube channel
- Automatically adds the subscribe bar to every embedded video on the website.
Cons
- It only works with oEmbed videos. It does not work with videos embedded using an iframe.
2. Envira Gallery
To beautify your videos and display them in one place, you need a video gallery. However, WordPress doesn’t come with its own gallery, and that’s why you need a plugin to do the job.
In such a case, the Envira Gallery is a great plugin, and it helps you create photo and video galleries. Additionally, these galleries are responsive and even have a lightbox popup support.
This is a premium plugin with the basic plan costing $29. There are different plans for the plugin that you can purchase according to your needs. The plugin has a lot of features in store to help your website or your e-commerce store and embedding videos is one of them.
Pros
- Easy to use.
- Fully responsive framework.
- Support photo galleries and video galleries.
- Comes with pre-built templates.
Cons
- Pricey.
- Bronze and Silver plans don’t have all of the features
3. Lazy Load for Videos
When you embed videos on your WordPress website, they load scripts from the external websites as well. This can have an impact on the page loading speed of your website and its performance too.
By using a plugin such as Lazy Load for Videos, you can reduce this drastically. It only loads the video image during the page load. It loads the script only when the users click on the video.
This plugin helps you to add videos that are played only when the user clicks on the preview. This helps in improving the loading speed of the page. The plugin also does not load any JavaScript so there are no cookies installed when using YouTube.
Pros:
- Faster Website
- Intuitive User Experience
Cons:
- Poor Performance on Older Browsers
4. Easy Video Player
This plugin makes it easy for you to embed videos from both whitelisted websites and other websites. All you need to do is use simple shortcodes to embed the videos.
Additionally, the videos play using HTML5, but if your browser doesn’t support it, the plugin has automatic fallback as well. This allows you to play the videos on older browsers too. Lastly, you can embed responsive videos so that you can view them on any device with ease.
This is a free plugin that enables you to add self-hosted videos or third-party hosted videos using direct links
Pros
- Easily add features like autoplay and video controls using shortcodes
- Easy to use
- Free of cost
Cons
- Adds a watermark on the screen.
5. Embed.ly
Embed.ly allows you to enhance the default embedding of WordPress and lets you get previews of articles and videos. It even allows you to customize the embed style, including the dark theme, alignment, and width. You can also choose to add social buttons around the embeds. However, the most interesting feature of this plugin is that of analytics.
You can find out how many people watched your embeds and for how long. This feature is available for YouTube videos.
Pros
- Easy to use
- Ton of features
Cons
- The plugin is premium, does not have a free version to try out
6. Advanced Responsive Video Embedder

This one of the most popular free plugins for embedding videos in WordPress. The plugin offers many features like SEO for videos, responsiveness, WYSIWYG editor support, etc.
Pros
- Great features for a free plugin
- Can extend the features using a premium addon
- Fully responsive
Cons
- Not very intuitive to use.
7. SlideDeck

This plugin is used for creating a slider on your WordPress website. You can create a slider for images, video, and posts. This is a free plugin that also has a premium version. The premium version costs $47 for the annual plan.
Pros:
- The free version is enough for a decent video embed feature
Cons:
- The premium version is a bit expensive
- The support for the free version is not as prompt as should be
Final Thoughts
Embedding videos in WordPress posts can seem daunting at first, but it doesn’t have to be. By pasting the URL or HTML code, you can easily embed the videos in your posts.
Similarly, you can add videos to the sidebar as well. Lastly, by using plugins, you can further simplify the embedding process and make the viewing experience better too.
Using different video embedding methods, and leveraging the power of various video streaming services, you can get the most out of your content, reach more audience, and engage more people.
What other ways do you embed videos in WordPress? Let us know in the comments.


really nice blog.. i am searching something extra topic about Word-press but i found this one really nice..i clear a extra & advance topic now.. because i’m just beginner