How To Publish An HTML5 Magazine In WordPress

Every business owner seeks something, a platform, a medium or an application to advertise products and services online without investing too much on it. In response to the same, FlipHTML5 evolved, playing the role of an HTML5 digital publishing solution and helping marketers and publishers realize their goals through a simple yet remarkable digital magazine publisher software, operable both online and on desktops.
If you are seeking approaches to publish HTML5 magazine in WordPress but clueless at the moment, then you have probably halted at the right review article. Read on to explore the step by step procedure and create all by yourself a responsive HLML5 magazine from a humdrum PDF.
PART 1: Online Version
- Step 1: Import PDF and create the magazine out of it
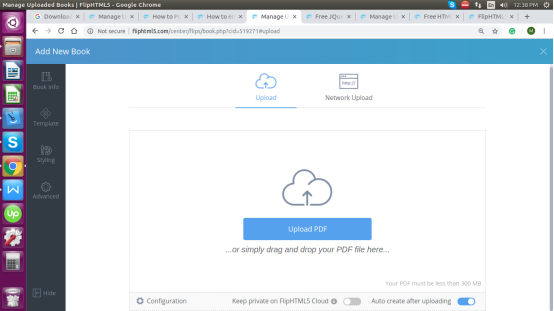
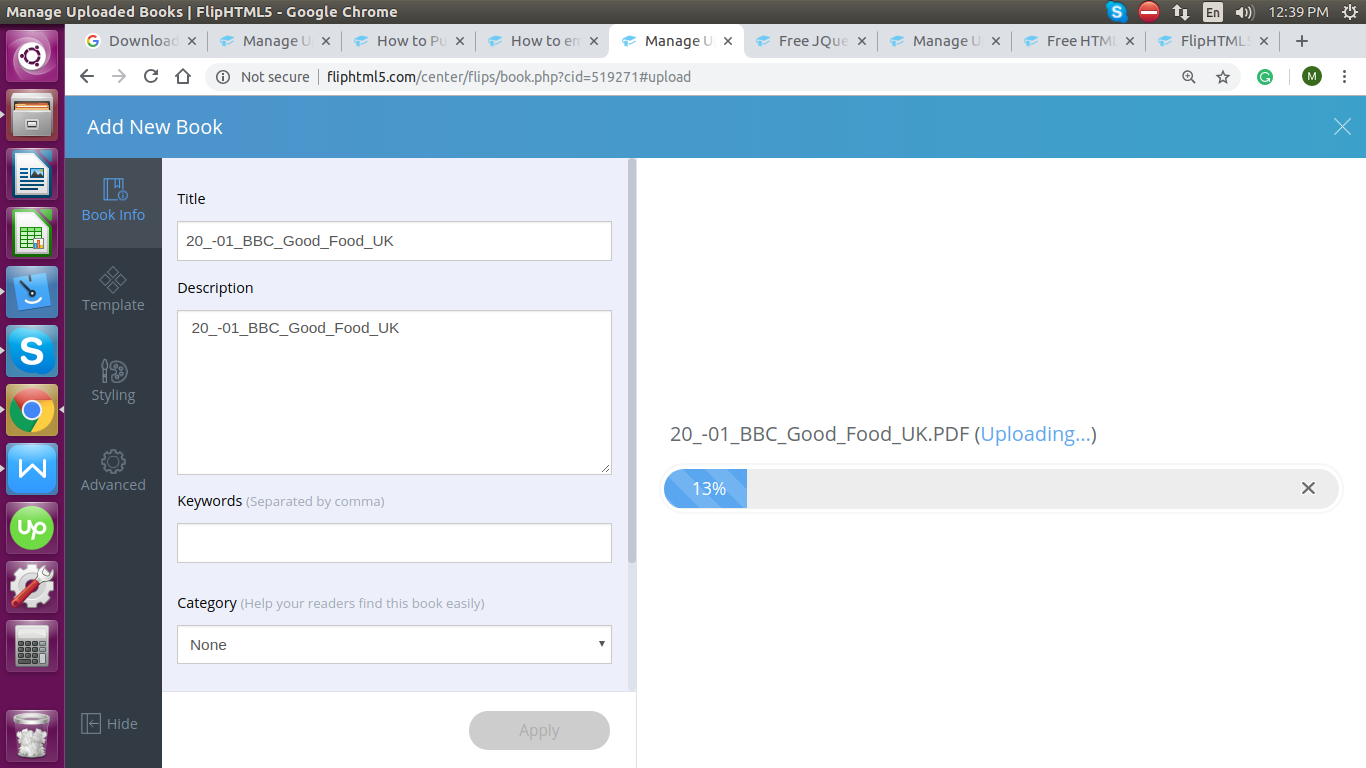
We are assuming that you already have the amazing digital magazine publisher installed on your desktop or have a personal account at FlipHTML5. So now is the time to utilize and exercise that power of this digital magazine publisher in your hands. Start by building it up by importing the PDF file and don’t forget to choose from the existing two modes, namely flip and slide modes.


On viewing the ‘Upload PDF’ button, click on it. Once it converts into a digital magazine format, move on to the next step to realize your publishing goals.
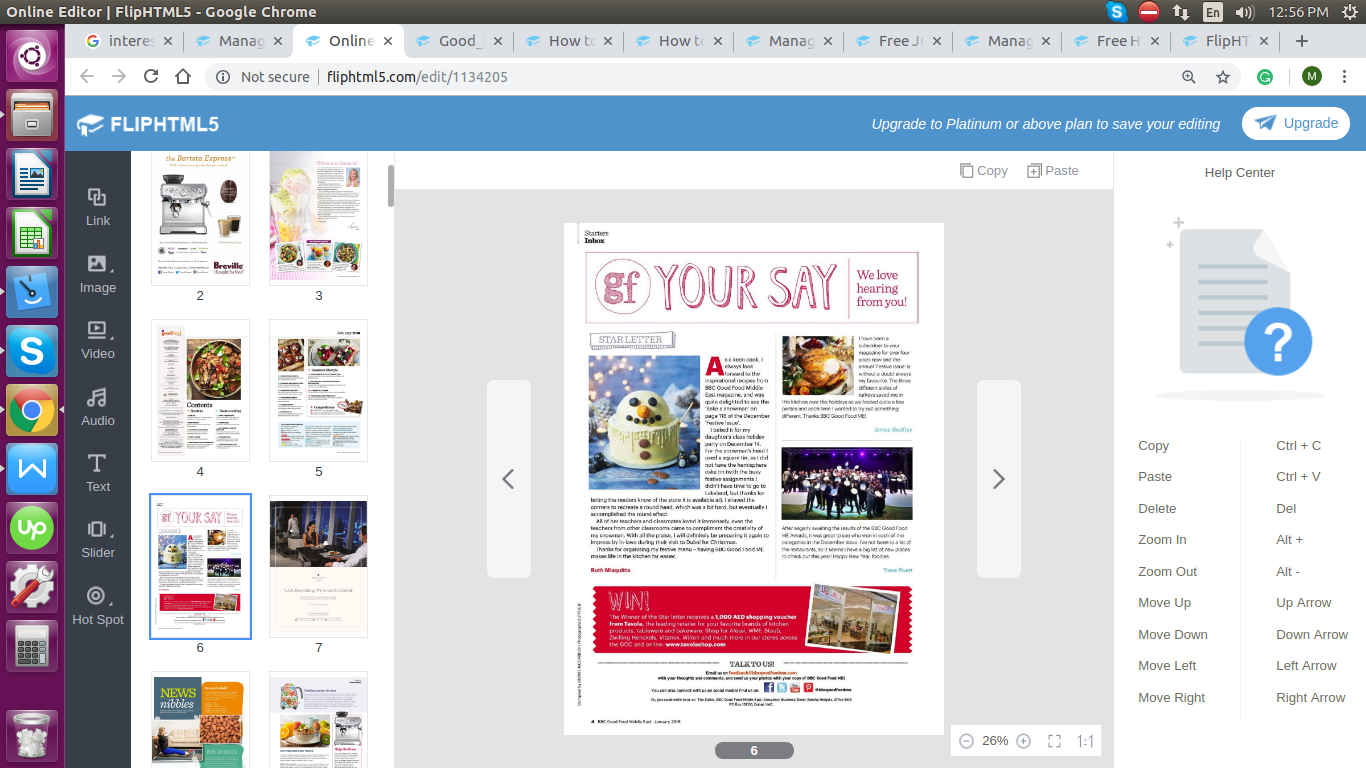
- Step 2: Enrich the pages with captivating elements
A gripping magazine is an assemblage of spellbinding images, reference links, engaging videos from Vimeo or YouTube and much more. This digital magazine publisher lets you do so, using page editors, to amaze readers.

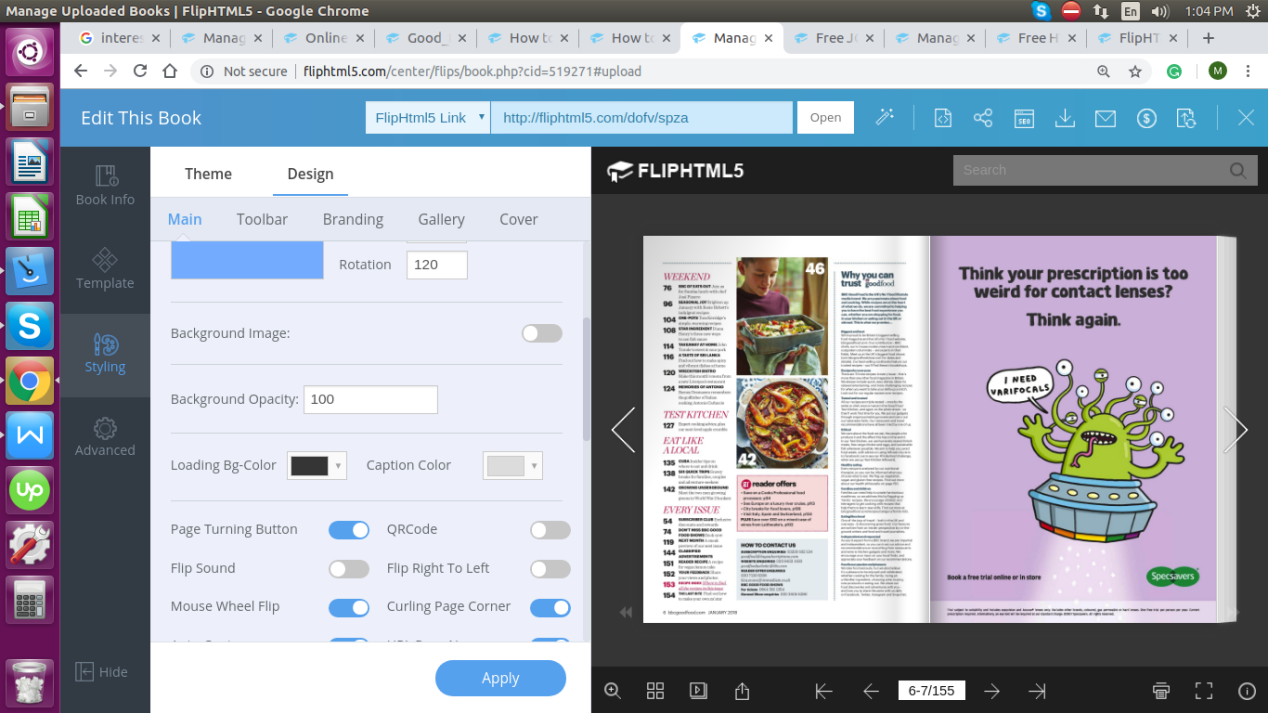
- Step 3: Work on the visual appeal
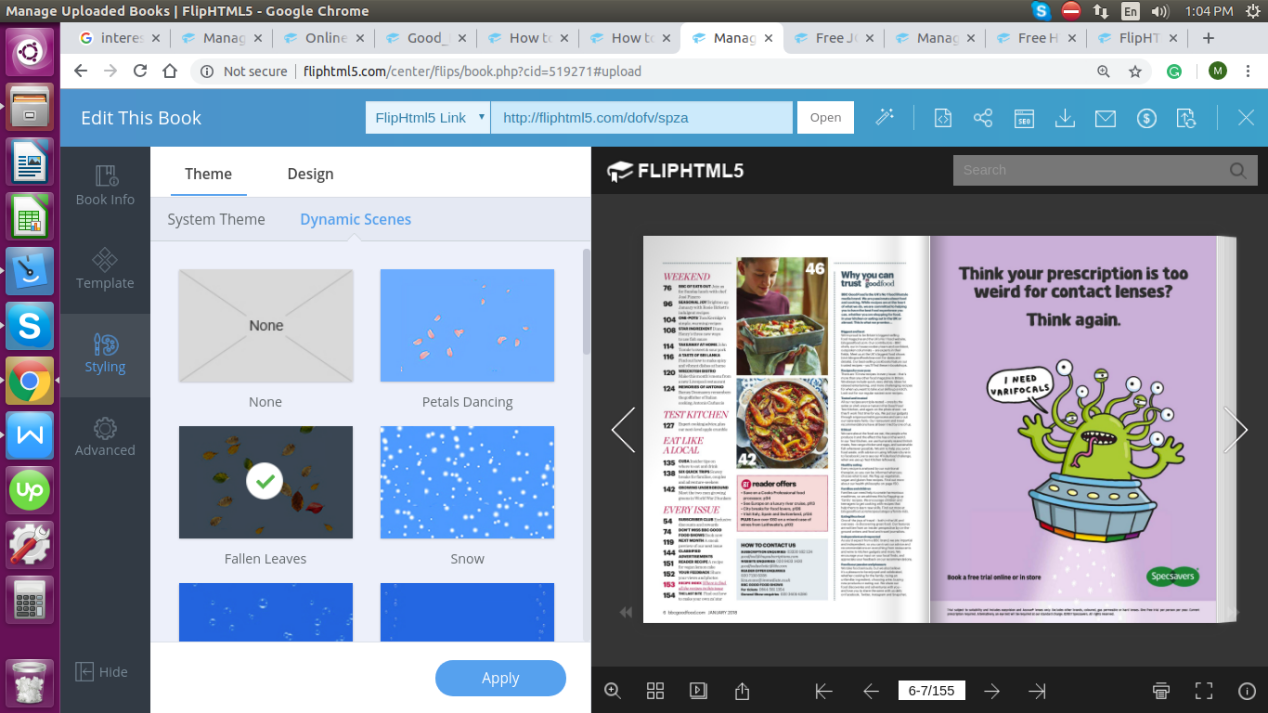
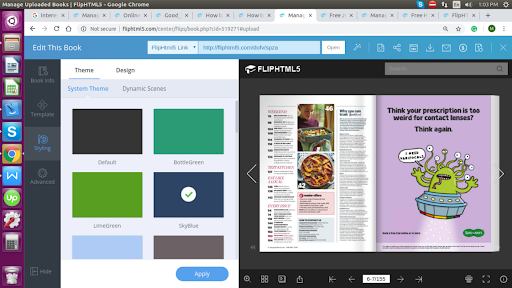
With FlipHTML5 the opportunities are endless, allowing users to insert a template of their choice, show their creativity via styling tools, adjust background opacity from ‘Design’ and explore the toolbar as per your requirements.


It also houses the ‘Themes’ within the styling tab to act on the vibrancy of the backdrop.

The images above exhibits the same. Keep exploring the tools and click ‘apply’ to confirm the same effect.
- Step 4: Publish it on a WordPress website
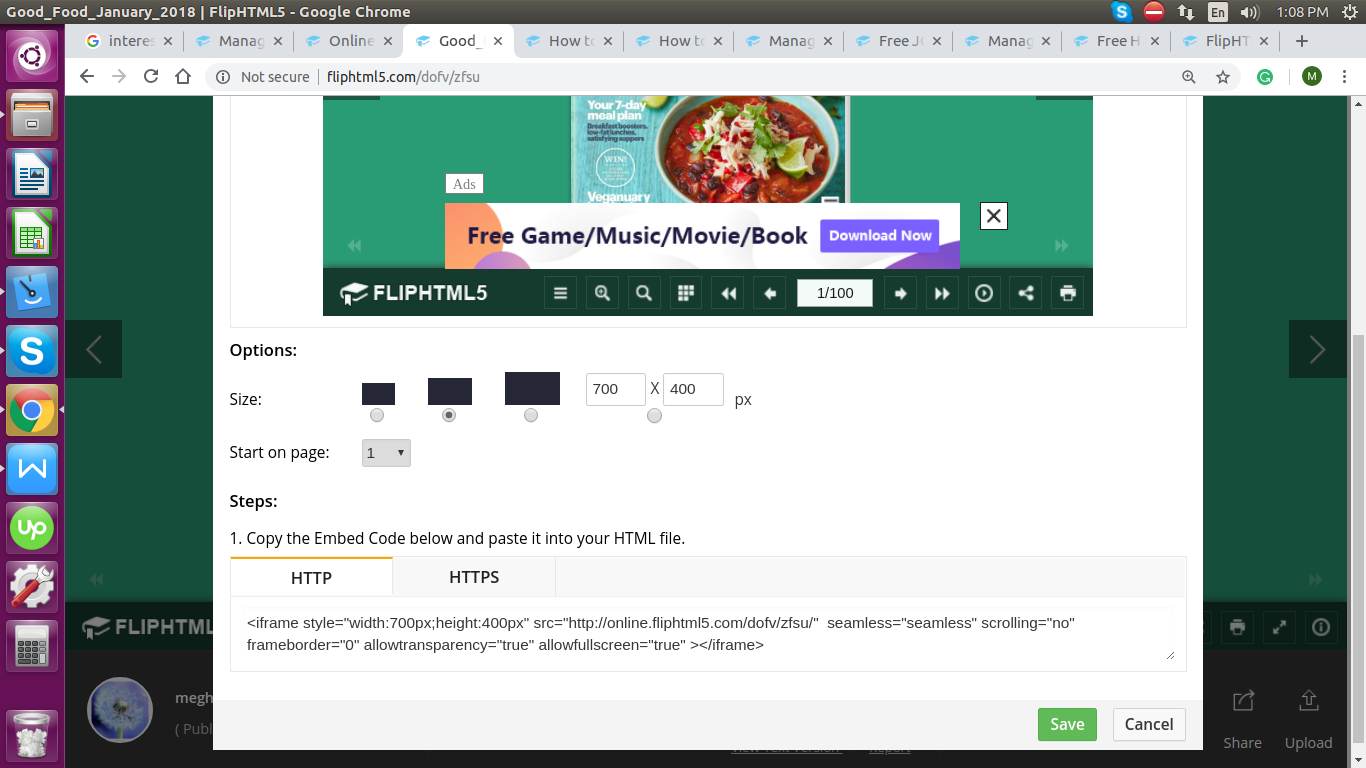
Once you complete editing the digital magazine, press on the ‘embed’ button, to continue with the publishing step. On doing the same, the user shall be introduced to two ‘Embed Codes’- HTTP and HTTPS respectively. As instructed, copy the desired one from the two and paste it to WordPress HTML file representing the webpage.

PART 2: Desktop Client
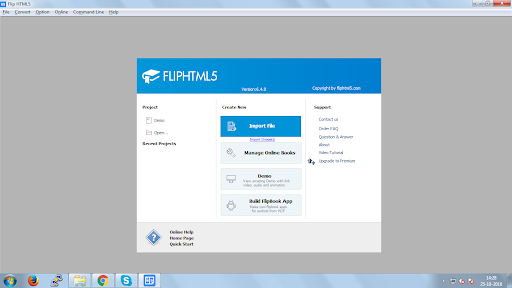
- Step 1: Import PDF and launch FlipHTML5
The first and foremost step, while using the desktop client, is to import the prepared PDF in order to modify it into a stylish digital magazine. So go ahead with the ‘import file’ option, decide between slide or flip mode and once it’s successfully rendered, press on the ‘import now’ button to complete the procedure.


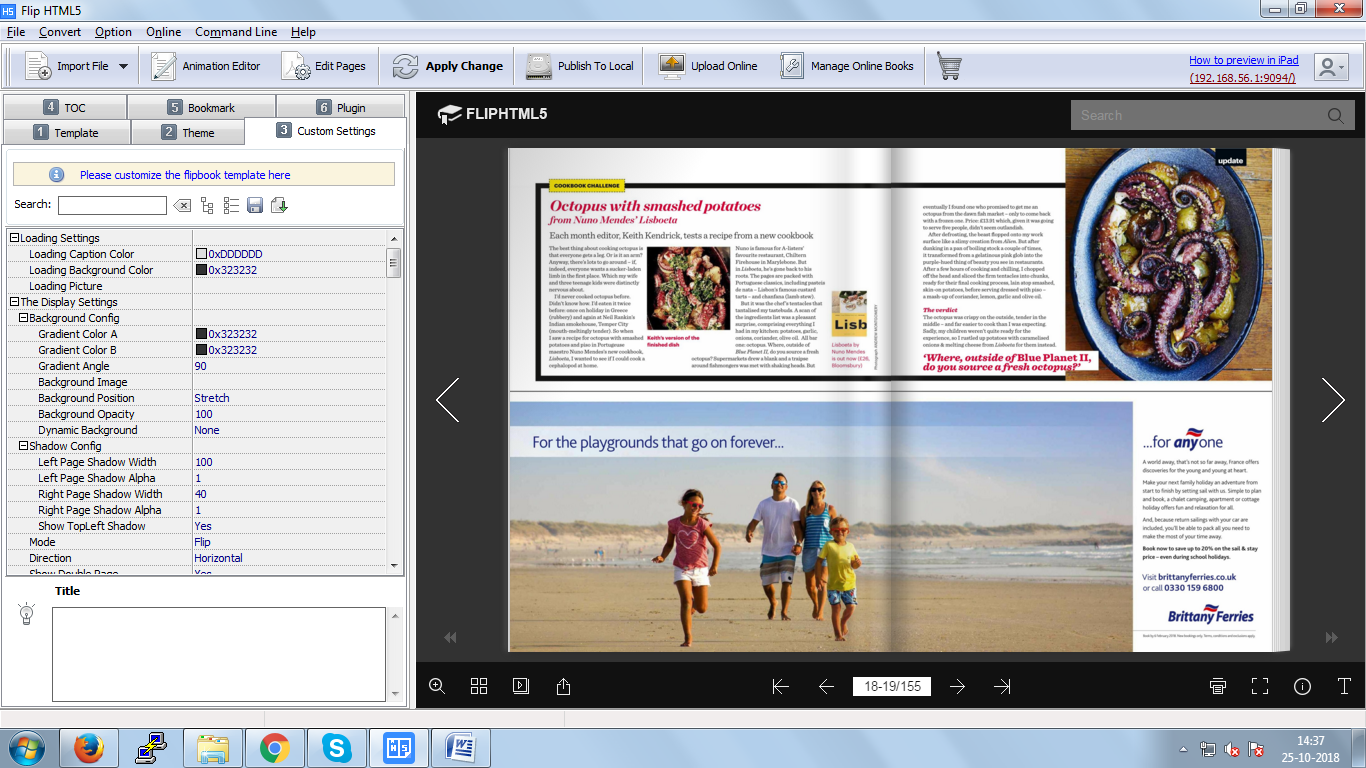
- Step 2: Edit pages to make it more alluring
To enhance its allure, FlipHTML5 provides users ample opportunity to enrich pages of the digital magazine, simply by opting for the ‘edit pages’ command, located on the top left space.

For the creative minds, it also features the ‘animation editor’, ‘custom settings’ and a lot more. Merely by double-clicking on them, one can achieve the desired effect. However, an upgrade to either ‘Pro’ or ‘Platinum’ package is necessary to soak from it the maximum benefits.

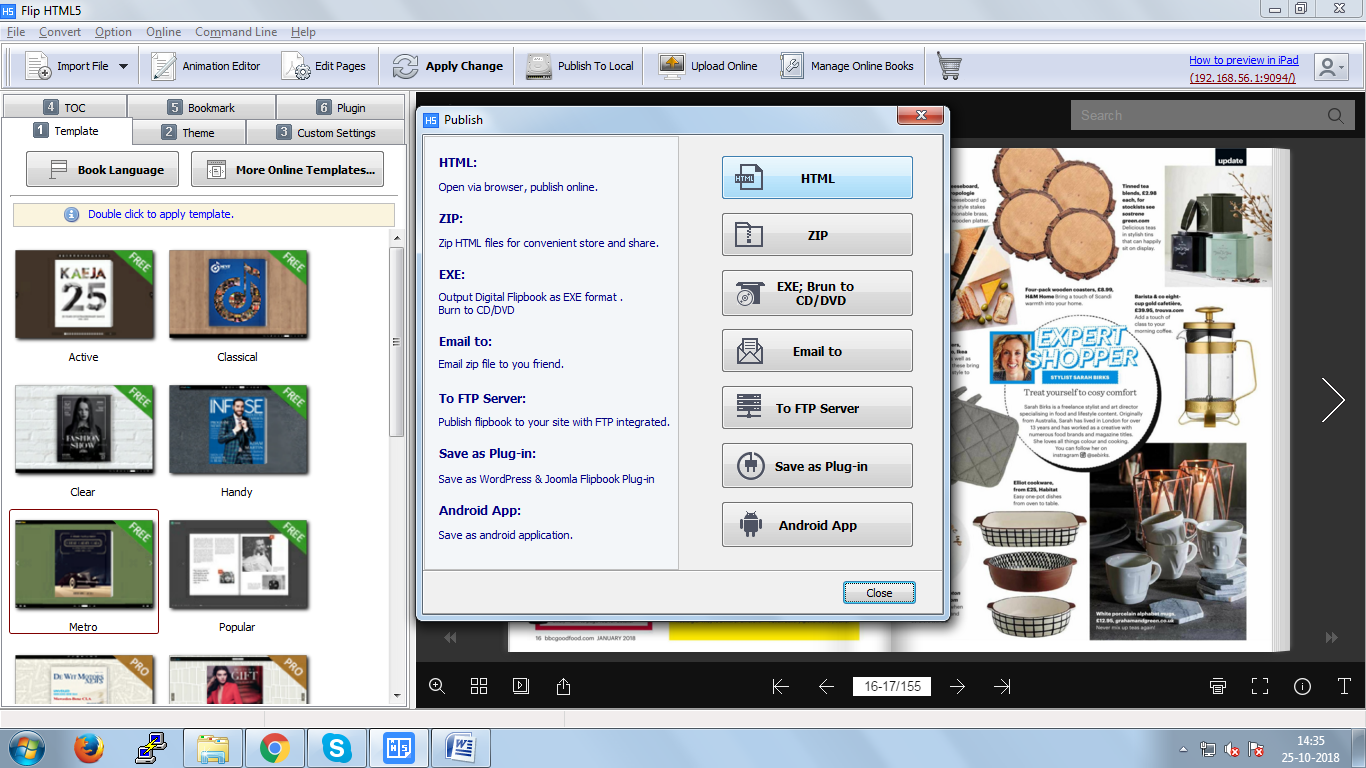
- Step 4: Publish as WordPress Plug-in
Now arrives the most-awaited step, which you might be looking out for. Publishing takes little efforts, necessitating one to click on the ‘Publish to Local option, pick ‘save as plug-in’ amongst numerous other alternatives, select the ‘WordPress Plug-in’, go for ‘customise output options’ and finally admire the outcome.

Bottomline on digital magazine publisher
FlipHTML5 is an advanced digital magazine publisher, taking into consideration, both the online version and desktop client users. Reach your target audience with this amazing tool and grow your business with it. Let the embedded HTML5 magazine in your WordPress site be a charmer!


Leave a Reply