How to Modify WordPress Theme Header and Footer

Are you looking to modify WordPress theme header or footer of your website?
When designing a web page on your WordPress website, it is important to pay close attention to the header and footer areas.
These two sections are crucial as they contain important information about your website. Most visitors notice the header first, and their impressions of the website are often based on their impression of the header.
Therefore, when designing web pages, it is essential to give careful consideration to the header and footer sections.
In this article, let us take a look at how to modify the WordPress theme header of your website.
Modify WordPress Theme Header And Footer Using a WordPress Plugin
If you want to take the easy route, there are plenty of WordPress plugins to modify the header and footer. If you would rather not install yet another plugin, read on…

How Do You Modify WordPress Headers and Footers in WordPress?
WordPress employs a straightforward templating system. It stores all header content in a code segment within the header.php template file, and, correspondingly, footer content is stored within the footer.php file. The code in these files is primarily plain HTML with scattered bits of PHP code (template tags) that dynamically display metadata.
The header of a WordPress website is divided into two parts. The first part is the meta-header where you can add meta-data tags for SEO optimization. This section also includes links to the theme’s stylesheets. The second part of the header is where you can display your branding information such as the name of your company or website, your logo, and tagline.
A website’s footer typically consists of two primary sections. The top section includes the sitemap, social media buttons, privacy policy, legal disclaimer, and other important information about the website. The lower section consists of the copyright information and the date. However, if desired, the footer can be divided into multiple columns instead of two horizontal rows.
Also, read Top 5 Plugins to Insert Header And Footer Scripts In Your WordPress Theme.
Edit WordPress Header Code
In general, you don’t need to modify the code in the header.php file to make changes to the header of your website. Most themes provide simple-to-use admin panels that allow you to modify the header, footer, and other areas of your website.
However, if you require a more personalized appearance that is not available in your theme, you may need to modify the header code as well as the CSS code in the stylesheet.
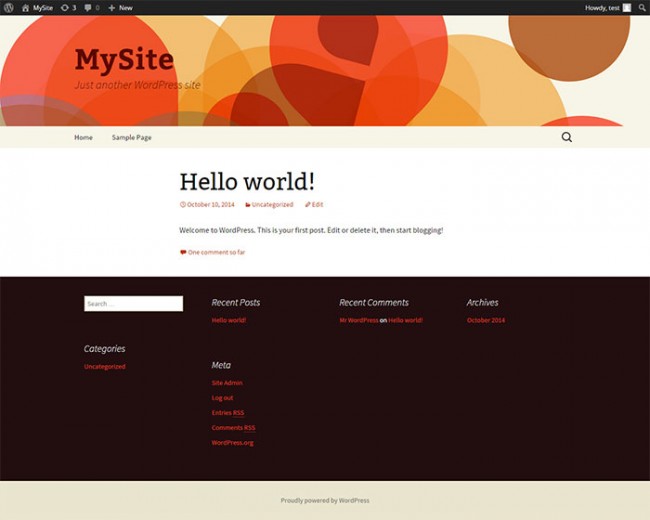
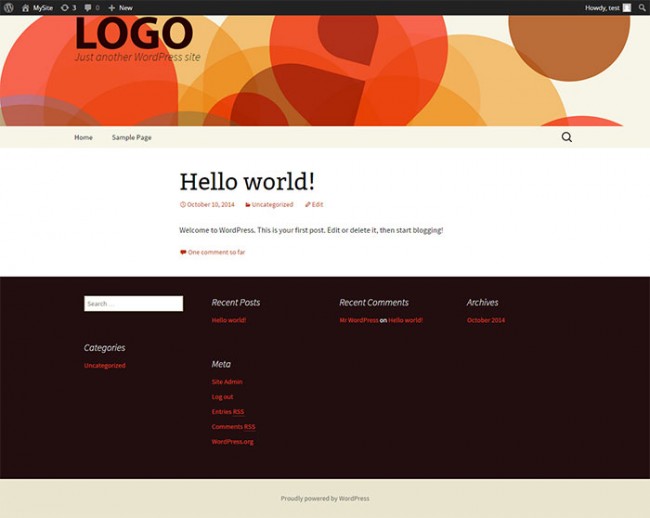
In this brief tutorial, We’ll show you how to insert a custom logo into the TwentyThirteen theme’s header.
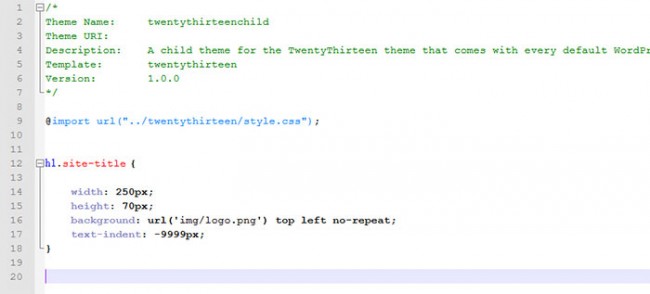
The first step is to set a child theme for the TwentyThirteen theme:

Copy and paste your theme’s header.php file into your child’s theme’s folder. This is what you’ll be editing rather than the main copy. However, you will not actually be editing here. All changes will be made to the style sheet.
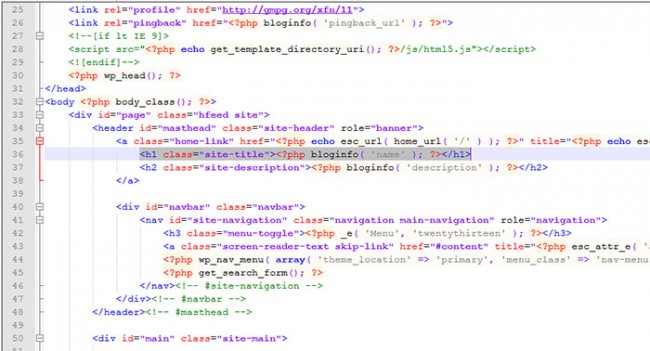
Now, if you analyze the header.php file, you will notice that the site title is contained in the h1 tag and displayed by the blog_info () template tag.

We’ll use a simple CSS trick to hide the site title text and instead display a logo. Open the style.css file in the child theme folder and paste this code there:

Adjust the width and height of your logo to match the header dimensions of the TwentyThirteen theme.

How to Edit WordPress Footer
To edit the footer of your WordPress website, you would need to change the code in the footer.php file, adjust styles in the style.css file, or both.
This tutorial will guide you through removing the “Powered by WordPress” text from the footer and replacing it with custom copyright information and the current date. If you prefer to use plugins, there are several available that can assist you in modifying the header and footer of your WordPress theme.
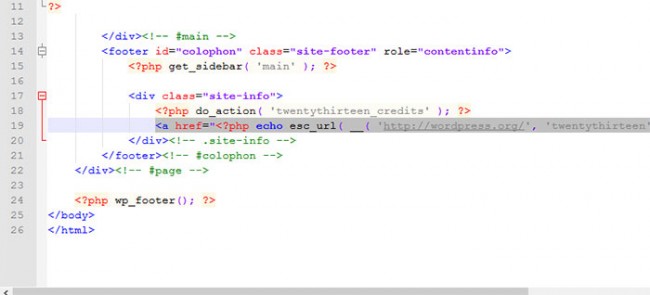
Copy the footer.php file from the main theme folder, paste it into your child theme’s folder, and open it in a code editor.
Remove the line that starts with anchor tag a (line 19):

This is a hyperlink that takes you to the WordPress.org website when clicked on.
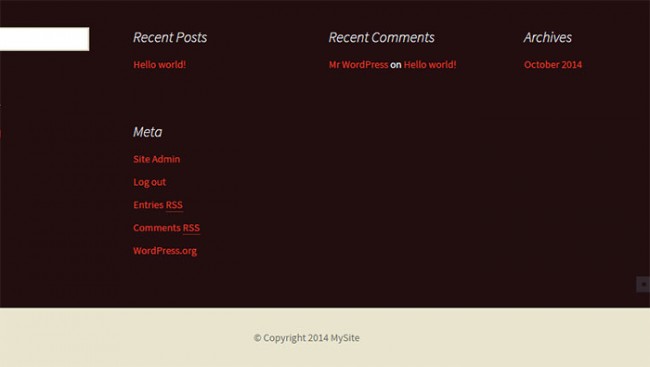
You should now have your website title displayed along with the year and copyright:

This is how you modify the WordPress theme header and footer of a WordPress theme. Remember, all edits should be done on child theme files; otherwise, you will lose all changes if the main theme is updated. If you only want to make layout changes, edit the style.css file and leave the template files.
Changes only affect the theme whose files you’re editing. If you choose another theme, you’ll have to edit the respective header and footer template files.
Do you edit your theme files directly or use the theme’s admin panel? Which method is more powerful for you, and why?
FAQ
Since the WordPress theme customizer is an integrated tool, it is possible to customize certain header elements. There are still certain editing restrictions. In contrast, header plugins provide comprehensive yet adaptable customization possibilities together with a far more aesthetically pleasing interface and drag-and-drop editing.
Several methods are available to customize headers on your website. You can use header plugins or the theme customizer to achieve this feature. By utilizing these tools, you can specify display conditions for your custom headers, which allows you to have different headers on different parts of your website.
Header customization tools and themes usually include responsive design options, making it possible to create a header that looks great and works well on different screen sizes.
Conclusion
In the end, a website’s WordPress theme header is crucial for its identity and usability.
Therefore, it is essential to invest adequate time in customizing it to your liking. Whether you prefer a simple and elegant header or a complex one, this article has provided a step-by-step guide, along with tools and flexibility, to help you achieve your unique header goals.
If you liked this article, you can also consider reading:


Wicked post!
I just utilized your methods here in a new client project. Thank you so much!
Help!
All I’m trying to do is change our footer from 2017 to 2018 and i dont see the text where to change. I’m terrified of messing up the theme. Is it here? We are using theme THe7
I cannot find the Codes in the theme header. I was trying to add a piece of code earlier but it failed to update and asked me to use a different method to add the code i.e SFTP.
I cancelled everything and went back to my website only to find out my Theme has been screwed up. The site now looks like plain text with images the theme is gone from the website. I went back to the theme header section and realised all the code has disappeared. Not a single line of code left.
I have tried removing the theme and re downloading it but no change
I have tried all sorts of plugins and editors still nothing.
I do have jetpack installed but found out i need to pay to have backup so i cant do a roll back
Is there a way around this issue as my site is live and im desperate to fix this
Hi Brenda
I can follow your post but what I am trying to do is reduce the height of the header and footer on my site to reduce the impact they have on each page. I suspect it is more complex that just a simple code insert for the header which has the main menu, secondary menu, search bar and logo image within it.
The footer looks easier, especially after removing the Powered by WordPress statement. At the moment it is hidden on my site by being the same colour as the background but I will follow your tutorial to get rid of it.
Appreciate it if you can give me some tips as CSS is not my area of expertise!
G
Hi again Brenda.
I tried to follow your tutorial but immediately got stuck as my footer.phpo file looked nothing like yours and it is not easy for me to see what I need to remove. Here is my footer.php file content:
Can it still be done in this version of wordpress (4.9.4)?
It will not let me show the code I am afraid. It does not look as if I can load an image either?
Let me know how to get it to you. Or, can you get it direct from the theme yourself?
G
Thanks for the guide, found it very useful.
Hi, I find reading this article a joy. It is extremely helpful and interesting and very much looking forward to reading more of your work.
Everything is very open with a very clear description of the problems.
It was definitely informative. Your website is helpful.
Thanks for sharing!
This makes some great points-though I believe you are in need of detail. I would like to see you expand this, because you are a very eloquent writer and I like reading your articles.
Would you please write more about this? Your logic should be accepted and normal for all…but..I know some other ideas that negate this. Namaste- ty for reading.